HTML 马凯蒂
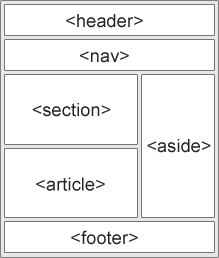
HTML 布局。 屁股
米斯塔
伦敦
伦敦是英格兰的首都。 它是英国人口最稠密的地方,有超过1300万居民。
伦敦生长在泰晤士河畔的白桦树上,曾经是一个跨越两千多年的伟大定居点,其历史可以追溯到罗马人建立时,罗马人称其为伦迪尼姆 (Londinium)。
HTML 主题市场
网站通常会在多种出版物(例如杂志或报纸)中显示内容。
HTML 脚本语言支持多个元素,但要添加以下语法:
HTML 布局方法
有五种不同的方法来创建丰富的列布局。 皮肤法有其优点和缺点:
- HTML 模板(不包含评论)
- CSS 浮动 (浮点)
- CSS flexbox(弹性框)
- CSS 框架(框架)
- CSS 网格(CSS)
你应该转向哪一个?
HTML 表格
元素<table>没有任何复杂性,只是一个布局工具! 元素的目的<table> - 表格数据的表示。 因此,不要使用表格进行页面布局! 在代码中引入混乱是很糟糕的。 并意识到在几个月内改变网站设计是多么重要。
波拉达: 不要为您的网站布局使用胜利表格!
CSS 动画
如果你想快速创建布局,可以使用框架,例如 W3.CSS або 引导.
CSS Float(浮动)
推荐理由:使用 CSS float 来设置浮动。 清除浮动 - 要清除浮动,请执行以下步骤: 内多利基: 浮动元素与文档流相关,这可能会导致问题。 在参考资料部分中阅读有关浮动的更多信息CSS 浮动和清除.
浮臀
米斯塔
伦敦
伦敦是英格兰的首都。 它是英国人口最稠密的地方,有超过1300万居民。
伦敦生长在泰晤士河畔的白桦树上,曾经是一个跨越两千多年的伟大定居点,其历史可以追溯到罗马人建立时,罗马人称其为伦迪尼姆 (Londinium)。
CSS Flexbox (扁平化)
弹性盒子 - 使用 CSS3 的新绘画工具。
灵活的Flexbox系统确保在页面布局设计为适应不同的屏幕尺寸和不同的显示设备时元素的行为发生改变。 内多利基: 。 不适用于 IE10 及更早版本。
在参考资料部分中了解有关 Flexbox 的更多信息 CSS 弹性框 на нашому сайті W3Schools 乌克兰.
弹性盒对接
米斯塔
伦敦
伦敦是英格兰的首都。 它是英国人口最稠密的地方,有超过1300万居民。
伦敦生长在泰晤士河畔的白桦树上,曾经是一个跨越两千多年的伟大定居点,其历史可以追溯到罗马人建立时,罗马人称其为伦迪尼姆 (Londinium)。
CSS 网格。 网格视图
CSS 网格布局模块引入了基于网格的行和列布局系统,可以更轻松地构建网站,而无需使用可变浮动和定位。
内多利基: 不适用于 IE、Edge 15 或更早版本。
在参考资料部分中了解有关 CSS 网格的更多信息 CSS 网格 网格视图 на нашому сайті W3Schools 乌克兰.