React 教程
通过示例学习
我们的“Show React”工具可以轻松演示 React。它同时显示代码和结果。
例子:
import React from 'react';
import ReactDOM from 'react-dom/client';
function Hello(props) {
return <h1>Hello World!</h1>;
}
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<Hello />);
通过练习学习
React 测验
通过测验来测试你的 React 技能。
创建 React 应用
要学习和测试 React,您应该在计算机上设置一个 React 环境。
本教程使用 create-react-app.
这 create-react-app 工具是官方支持的创建 React 应用程序的方式。
Node.js 需要使用create-react-app.
在您想要创建应用程序的目录中打开终端。
运行此命令创建名为 my-react-app:
npx 创建 React 应用程序 my-react 应用程序
create-react-app 将设置运行 React 应用程序所需的一切。
笔记: 如果你之前已经安装create-react-app 全局而言,建议您卸载该软件包以确保 npx 始终使用最新版本的create-react-app。要卸载,请运行以下命令: npm uninstall -g create-react-app.
运行 React 应用程序
运行此命令以移至 my-react-app 目录:
cd 我的反应应用程序
运行此命令来执行 React 应用程序 my-react-app:
npm 启动
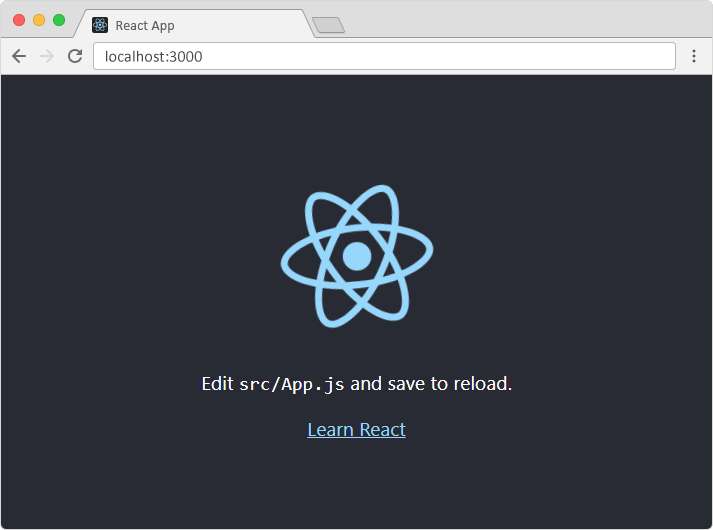
一个新的浏览器窗口将会弹出,其中包含您新创建的 React App!如果没有,请打开浏览器并输入 localhost:3000 在地址栏中。
结果:

您将详细了解
create-react-app 在里面React 入门 章节。你应该已经知道的内容
在开始使用 React.JS 之前,你应该具有以下方面的中级经验:
- HTML
- CSS
- JavaScript
你还应该对 ECMAScript 6 (ES6) 中引入的新 JavaScript 功能有一些了解,你将在 React ES6 章节。
开启你的职业生涯
完成即可获得认证 这 REACT 课程

