Bootstrap 4 教程
亲自尝试示例
本 Bootstrap 4 教程包含数百个 Bootstrap 4 示例。
使用我们的在线编辑器,您可以编辑代码,然后单击按钮查看结果。

Bootstrap 4 示例
<div class="jumbotron text-center">
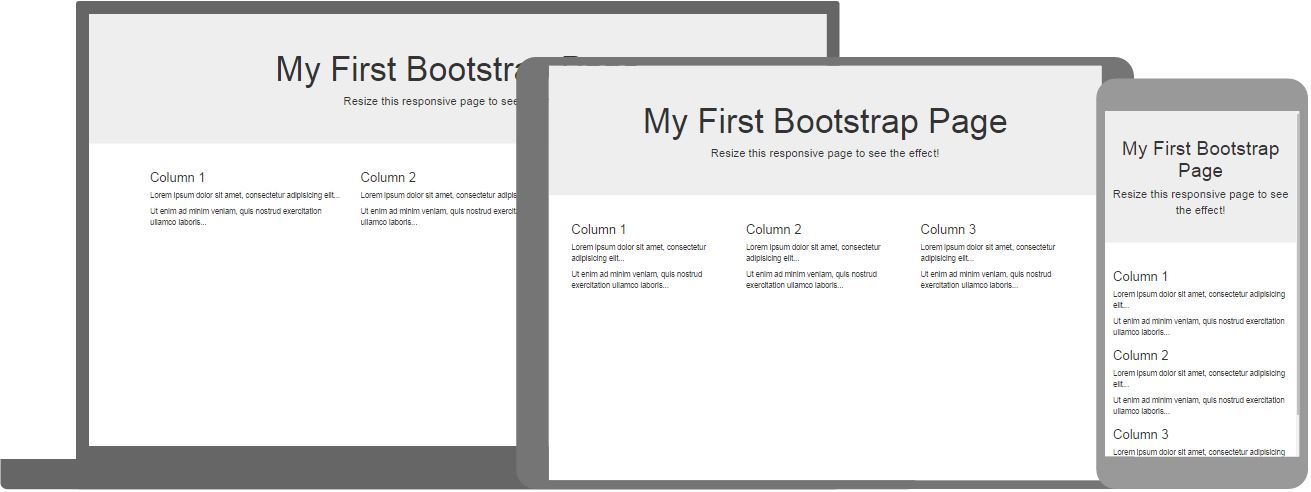
<h1>我的第一个 Bootstrap 页面</h1>
<p>调整此响应页面的大小来查看效果!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>第 1 列</h3>
<p>Lorem ipsum 痛苦..</p>
</div>
<div class="col-sm-4">
<h3>第 2 列</h3>
<p>Lorem ipsum 痛苦..</p>
</div>
<div class="col-sm-4">
<h3>第 3 列</h3>
<p>Lorem ipsum 痛苦..</p>
</div>
</div>
</div>
亲自尝试 »单击“亲自尝试”按钮来查看其工作原理。
Bootstrap 5 与 Bootstrap 3 和 4
本教程遵循 Bootstrap 4于 2018 年发布,作为 Bootstrap 3,具有新的组件,更快的样式表,更强的响应能力等等。
Bootstrap 5 (2021 年发布)是引导; 它支持所有主流浏览器和平台的最新稳定版本。但是,不支持 Internet Explorer 11 及以下版本。
Bootstrap 5 与 Bootstrap 3 & 4 之间的主要区别在于,Bootstrap 5 已切换到 JavaScript 代替jQuery.
笔记: Bootstrap 3 并且 Bootstrap 4 仍由团队提供支持,包括关键错误修复和文档更改,继续使用它们是完全安全的。但是,不会向其中添加新功能。
Bootstrap 4 基本模板
我们使用 Bootstrap 4 创建了一个响应式入门模板。您可以自由地修改、保存、共享并在您的项目中使用它:
Bootstrap 参考
所有 Bootstrap 4 CSS 类的完整列表,其中包含说明和示例:
如果您想使用 Bootstrap 组件做更多事情,请参阅我们的完整 Bootstrap 4 JavaScript/jQuery 参考 - 全部带有“自己尝试”示例:
Bootstrap 4 练习
Bootstrap 4 测验
在 W3Schools 测试您的 Bootstrap 4 技能!

