HTML5 语义元素
语义元素 = елементи зі значенням (смислом).
什么是语义?
语义学 - це вивчення значень слів і фраз в мові.
什么是语义元素?
语义元素 чітко описує його значення як для браузера, так і для розробника.
应用它 не семантичних елементів: <div> та <span> - нічого не говорять про свій зміст.
应用它 семантичних елементів: <form>, <table> та <article> - чітко вказують свій зміст.
浏览器对语义 HTML 元素的支持
| 所以 | 所以 | 所以 | 所以 | 所以 |
所有现代浏览器都支持 HTML5 语义元素。
此外,您可以“教”旧浏览器处理“不可见元素”。
在本节中了解更多相关信息 HTML5 浏览器支持 на нашому сайті W3Schools 乌克兰.
HTML5 中的语义元素
本网站使用 HTML 代码,但内容如下:<div id="nav"> ,<div class="header"> ,<div id="footer"> ,这是一次航行,也是一次非凡的旅程。
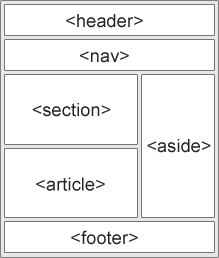
HTML5 推荐标准 семантичні елементи для визначення різних частин вебсторінки:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML5 元素<section> - 认证/认证
Елемент <section> визначає розділ у вебдокументі.
来自W3C关于HTML5的文档:“划分-内容的主题分组,请参阅标题。”
主页可分为信息、位置和联系信息等部分(部分)。
HTML5 元素<article> - 页面
Елемент <article> визначає незалежний, автономний контент.
这篇文章本身就很有意义,您可以独立于网站的任何其他部分来阅读它。
应用该元素 <article> може використовуватись:
- 论坛会议
- 在博客中发表
- Газетна стаття
屁股
<article>
<h2>世界自然基金会是做什么的?</h2>
<p>世界自然基金会的使命是阻止地球自然环境的恶化,
在我愿意的情况下,我会让你在海滩度过美好的一天。</p>
</article>
自己尝试一下»
屁股
具有独立自主地位的三篇文章:
<article>
<h2>谷歌浏览器</h2>
<p>Google Chrome - 作为 Google 的子公司,于 2008 年注册。 Chrome - 成为今天最受欢迎的浏览器之一!</p>
</article>
<article>
<h2>火狐浏览器</h2>
<p>Mozilla Firefox - 提供浏览器兼容性代码,是 Mozilla 的官方浏览器。 Firefox 是 2018 年秋季推出的免费浏览器。</p>
</article>
<article>
<h2>微软Edge</h2>
<p>Microsoft Edge - 微软旗下的浏览器,于 2015 年获得许可。 Microsoft Edge 和 Internet Explorer 一样。</p>
</article>
自己尝试一下»
屁股
Vickory CSS 设置元素样式<article> :
<html>
<head>
<style>
.所有浏览器 {
边距:0;
填充:5px;
背景颜色:浅灰色;
}
.所有浏览器 > h1, .browser {
边距:10px;
填充:5px;
}
.浏览器{
背景:白色;
}
.浏览器 > h2, p {
边距:4px;
字体大小:90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>最流行的浏览器</h1>
<article class="browser">
<h2>谷歌浏览器</h2>
<p>Google Chrome - 来自俄罗斯的一款免费浏览器,由 Google 于 2008 年创建。 Chrome - 成为世界上最受欢迎的浏览器之一!</p>
</article>
<article class="browser">
<h2>火狐浏览器</h2>
<p>Mozilla Firefox - 提供浏览器兼容性代码,是 Mozilla 的官方浏览器。 Firefox 是 2018 年秋季推出的免费版本。</p>
</article>
<article class="browser">
<h2>微软Edge</h2>
<p>Microsoft Edge - 微软旗下的浏览器,于 2015 年获得许可。 Microsoft Edge 和 Internet Explorer 一样。</p>
</article>
</article>
</body>
</html>
自己尝试一下»
投资<article> V<section> 怎么了?
Елемент<article> визначає незалежний, автономний зміст.
Елемент <section> визначає розділ в документі.
我们如何编辑名称来确定如何插入元素? 不,我们不能!
那么,在 Internet 上您会发现带有元素的 HTML 页面 <section> які містять елементи <article> та елементи <article>, які містять елементи <section>.
您还会发现包含元素的页面 <section>, які містять елементи <section> та елементи <article>, які містять елементи <article>.
报纸示例:体育文章 <article> в спортивному розділі 部分 може містити технічний розділ 部分 в кожній статті <article>.
HTML5 元素<header> - 萨戈洛沃克
Елемент <header> являє собою контейнер для вступного контенту або набору навігаційних посилань.
Елемент <header> зазвичай містить:
- 奧丁阿博·克利卡·埃勒门蒂夫·扎戈洛夫库 (<h1> -<h6> )
- лого або іконку
- інформацію про авторство
笔记: 一个 HTML 文档中可以有多个元素<header> 然而<header> неможна помістити в <footer>, <address> або інший елемент <header>.
进攻性屁股表示文章标题:
屁股
<article>
<header>
<h1>世界自然基金会 (WWF) 做什么?</h1>
<p>世界自然基金会的使命:</p>
</header>
<p>世界自然基金会的使命是阻止地球自然环境的恶化,
建设人类与自然和谐相处的未来。</p>
</article>
自己尝试一下»
HTML5 元素<footer> - 尼紐約人
Елемент <footer> визначає нижній колонтитул для документа або розділу.
Елемент <footer> має містити інформацію про елемент, який його містить.
Елемент <footer> зазвичай містить:
- інформація про авторство
- інформація про авторські права
- контактна інформація
- мапа сайта
- посилання повернення вгору
- пов’язані документи
可能有几个要素 <footer> в одному документі.
屁股
<footer>
<p>发布者:Hege Refsnes</p>
<p>联系信息:<a href="mailto:someone@example.com">
比如,</p>
</footer>
自己尝试一下»
HTML5 元素<nav> - 导航
Елемент <nav> визначає набір навігаційних посилань.
请注意,并非所有发送的文档都应归咎于位于元素中间 <nav>. Елемент <nav> призначений тільки для основного блоку навігаційних посилань.
浏览器(例如功能有限的浏览器的屏幕阅读器程序)可以选择此元素以确保它们跳过它的初始渲染。
屁股
拨号导航说明:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
自己尝试一下»
HTML5 元素<aside> - 在文章中
Елемент <aside> визначає деякий контент крім контента, в який він поміщений (наприклад, бокова панель).
内容 <aside> повинен бути пов’язаний з навколишнім контентом.
屁股
<p>今年夏天,我和我的家人参观了 Epcot 中心。</p>
<aside>
<h4>艾波卡特中心</h4>
<p>艾波卡特中心 (Epcot Center) 是位于佛罗里达州迪士尼世界的一个主题公园。</p>
</aside>
自己尝试一下»
屁股2
Vickory CSS 设置元素样式<aside> :
<html>
<head>
<style>
在旁边 {
宽度:30%;
左填充:15px;
左边距:15px;
浮动:右;
字体样式:斜体;
背景颜色:浅灰色;
}
</style>
</head>
<body>
<p>今年夏天,我和家人搬到了未来世界。 天气很好,艾波卡特 (Epcot) 太棒了! 我肯定会同时和家人一起度过夏天!</p>
<aside>
<p>艾波卡特 (Epcot) - 位于华特迪士尼世界度假区 (Walt Disney World Resort) 的度假胜地,提供优质贴心的服务和方便实用的设施,赢得了客人的普遍好评。</p>
</aside>
<p>今年夏天,我和家人搬到了未来世界。 天气很好,艾波卡特 (Epcot) 太棒了! 我肯定会同时和家人一起度过夏天!</p>
<p>今年夏天,我和家人搬到了未来世界。 天气很好,艾波卡特 (Epcot) 太棒了! 我肯定会同时和家人一起度过夏天!</p>
</body>
</html>
自己尝试一下»
HTML5 元素<figure>塔<figcaption> - 玛尔希诺克和皮德皮斯
分配给婴儿之前的签名 - 为图像添加视觉解释。
在 HTML5 中,小东西和签名仍然可以分组到一个元素中 <figure>:
屁股
<figure>
<img src="pic_trulli.jpg" alt="特鲁利">
<figcaption>图 1。- 意大利普利亚大区特鲁利。</figcaption>
</figure>
自己尝试一下»
Елемент <img> визначає зображення, елемент <figcaption> визначає підпис до нього.
需要哪些语义元素?
在 HTML4 编程中,我们可以使用以下图标来标识/组合元素:header、top、bottom、footer、menu、navigation、main、container、content、article、sidebar、topnav 等等。
这使得搜索系统很难确定网站的正确价值。
使用新的 HTML5 元素(<header> <footer> <nav> <section> <article>) це стало зробити набагато легше.
嗯,W3C,语义网:“允许您交换和全面搜索补充剂、活动和福利中的数据。”
语义元素 також важливі для пошукових систем, які завдяки семантичним елементам "краще розуміють", який зміст знаходиться на вебсторінці.
HTML5 中的语义元素
下面是 HTML5 中各种语义元素的字母顺序列表。
Posilannya 通向后方 HTML5 多维尼克 на нашому сайті W3Schools 乌克兰.
| 标签 | 描述 |
|---|---|
| <article> | 指的是文章 |
| <aside> | 指除旁处以外的地方 |
| <details> | 这意味着买家可以查看或购买更多详细信息 |
| <figcaption> | 表示元素的签名<figure> |
| <figure> | 这意味着自治空间,例如插图、图表、照片、代码列表等。 |
| <footer> | 指定文档或部分的页脚 |
| <header> | 表示文档或部分的标题 |
| <main> | 表示文档的主要位置 |
| <mark> | 表示注释/视图文本 |
| <nav> | 表示导航信息 |
| <section> | 表示文档中的一个部分 |
| <summary> | 表示元素的可见标题<details> |
| <time> | 表示日期/小时 |
