AJAX 介绍
AJAX 是开发人员的梦想,因为你可以:
- 从 Web 服务器读取数据 - 页面加载后
- 无需重新加载页面即可更新网页
- 将数据发送到 Web 服务器 - 在后台
AJAX 示例解释
HTML 页面
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>让 AJAX 更改此文本</h2>
<button type="button" onclick="loadDoc()">更改内容</button>
</div>
</body>
</html>
HTML 页面包含<div>部分和一个<button>。</button>
这<div>部分用于显示来自服务器的信息。
<button>调用一个函数(如果被点击)。</button>
该函数从 Web 服务器请求数据并显示:
函数 loadDoc()
函数 loadDoc() {
const xhttp = 新的 XMLHttpRequest();
xhttp.onload = 函数(){
文档.getElementById (“demo”).innerHTML = this.responseText;
}
xhttp.open("GET", "ajax_info.txt", true);
发送();
}
什么是 AJAX?
AJAX = A同步 J脚本 And X毫升。
AJAX 不是编程语言。
AJAX 仅使用了以下组合:
- 内置浏览器
XMLHttpRequest对象(从网络服务器请求数据) - JavaScript 和 HTML DOM(用于显示或使用数据)
AJAX 是一个误导性的名称。AJAX 应用程序可能使用 XML 来传输数据,但以纯文本或 JSON 文本传输数据同样常见。
AJAX 允许通过与后台的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的某些部分,而无需重新加载整个页面。
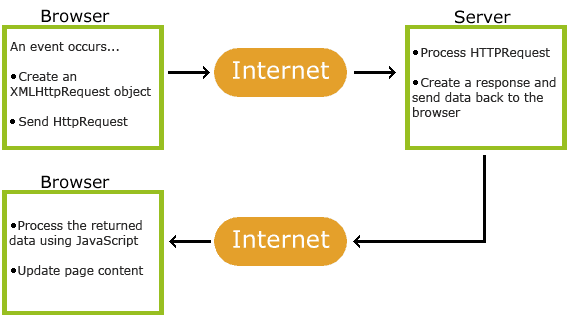
AJAX 的工作原理

- 1. 网页中发生事件(页面加载、按钮被点击)
- 2. JavaScript 创建 XMLHttpRequest 对象
- 3. XMLHttpRequest 对象向 Web 服务器发送请求
- 4.服务器处理请求
- 5. 服务器向网页发送响应
- 6. JavaScript 读取响应
- 7. JavaScript 执行了适当的操作(如页面更新)
现代浏览器(Fetch API)
现代浏览器可以使用 Fetch API 代替 XMLHttpRequest 对象。
Fetch API 接口允许 Web 浏览器向 Web 服务器发出 HTTP 请求。
如果您使用 XMLHttpRequest 对象,Fetch 可以以更简单的方式执行相同操作。

