GitHub 页面 Podruchnik。 快速开始
GitHub Pages 快速启动
- 介绍
- 创建您的网站
- 命名更改并描述它
- 未来的日子
你可以vikorystuvati GitHub 页面 ,展示开源项目的工作原理、发布博客或分享您的简历。 本指南将帮助您发布新网站的创建。
GitHub 页面 GitHub Free 是 GitHub 的免费版本,它与 GitHub Free 一样提供开源软件支持,并且还提供了 GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server 等开源软件支持。 更多关于住房政策的信息GitHub 产品."
介绍
GitHub 页面 – 这些是非法访问的网站,通过 GitHub 托管和发布。 打印到机器人的最佳方法是快速使用该工具选择主题杰基尔 因为那些以前创造的魅力。 然后您可以更改 GitHub 页面的样式。
这个助手将帮助您创建一个 koristuvach 网站 username.github.io.
在 GitHub Pages 上创建您自己的网站
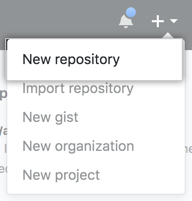
- 在任何页面的右上角,从下拉菜单中向下滚动并选择“新存储库”。
- 进入
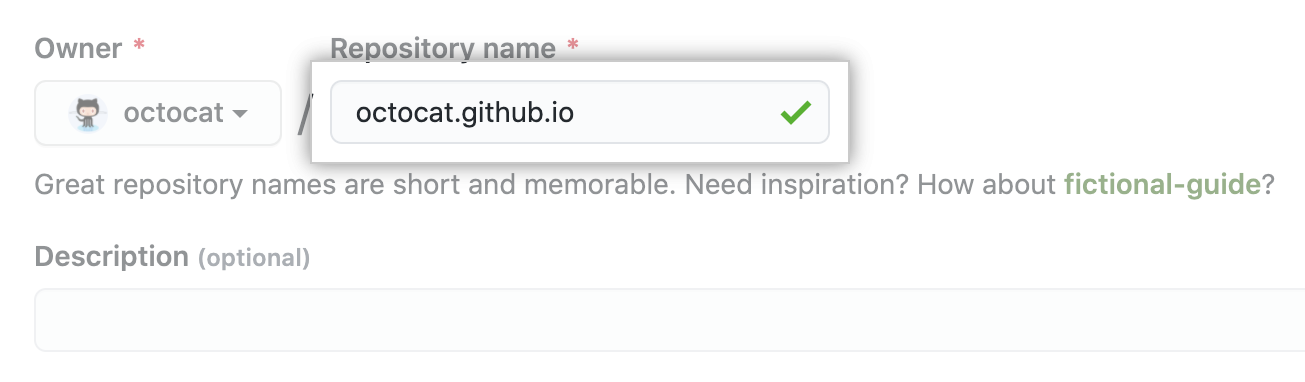
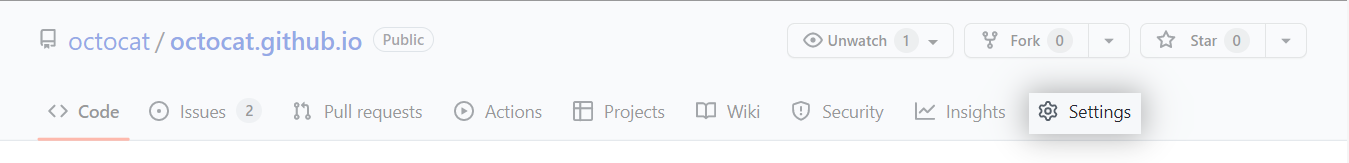
username.github.io我将其称为存储库。 代替username以他作为 GitHub 贡献者的强大名声。 例如,如果您的名字是 koristuvachoctocat, ім’я репозиторію має бути таким:octocat.github.io. - 在存储库名称下,单击“设置”菜单。
- 在仪表板的“代码和自动化”部分中,单击 页面.
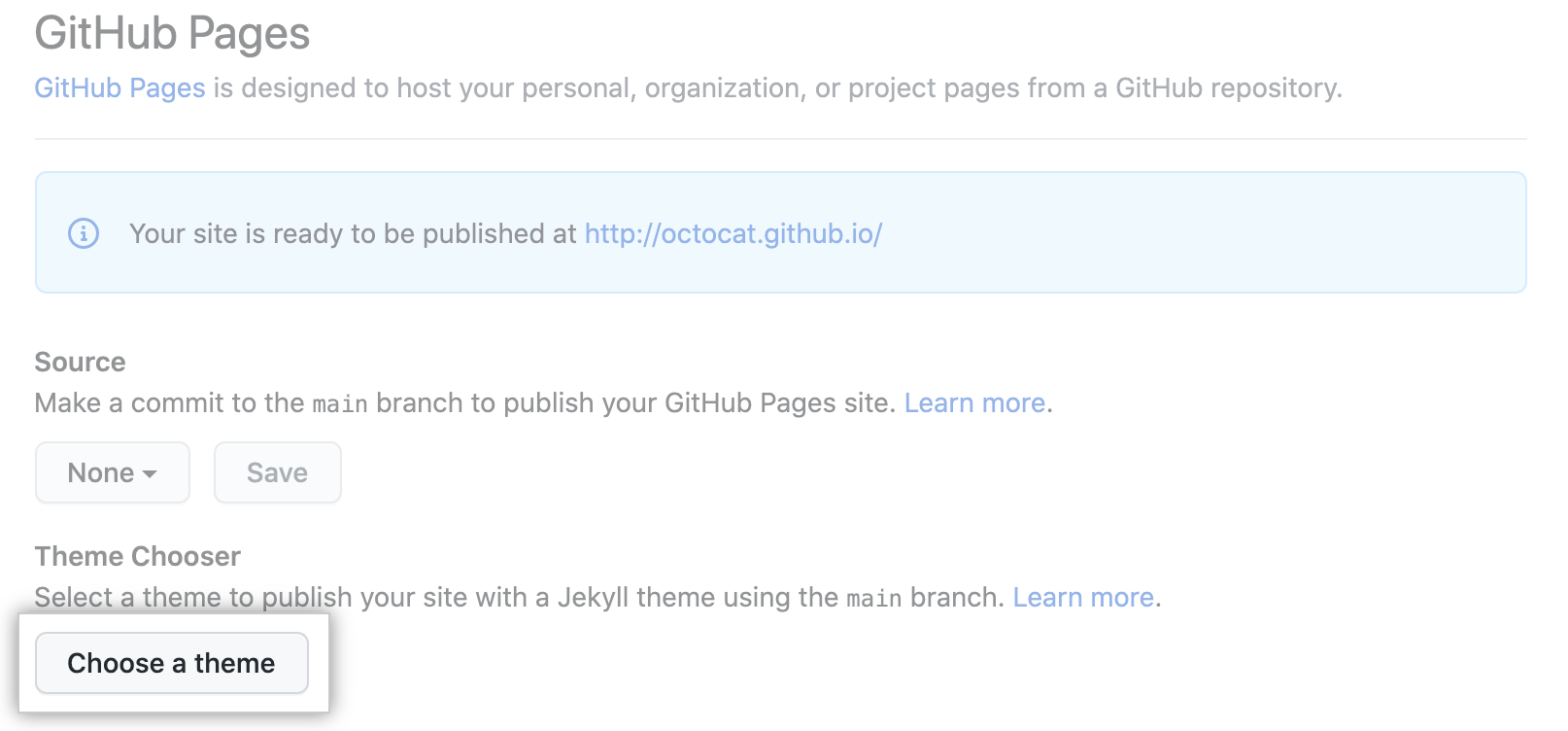
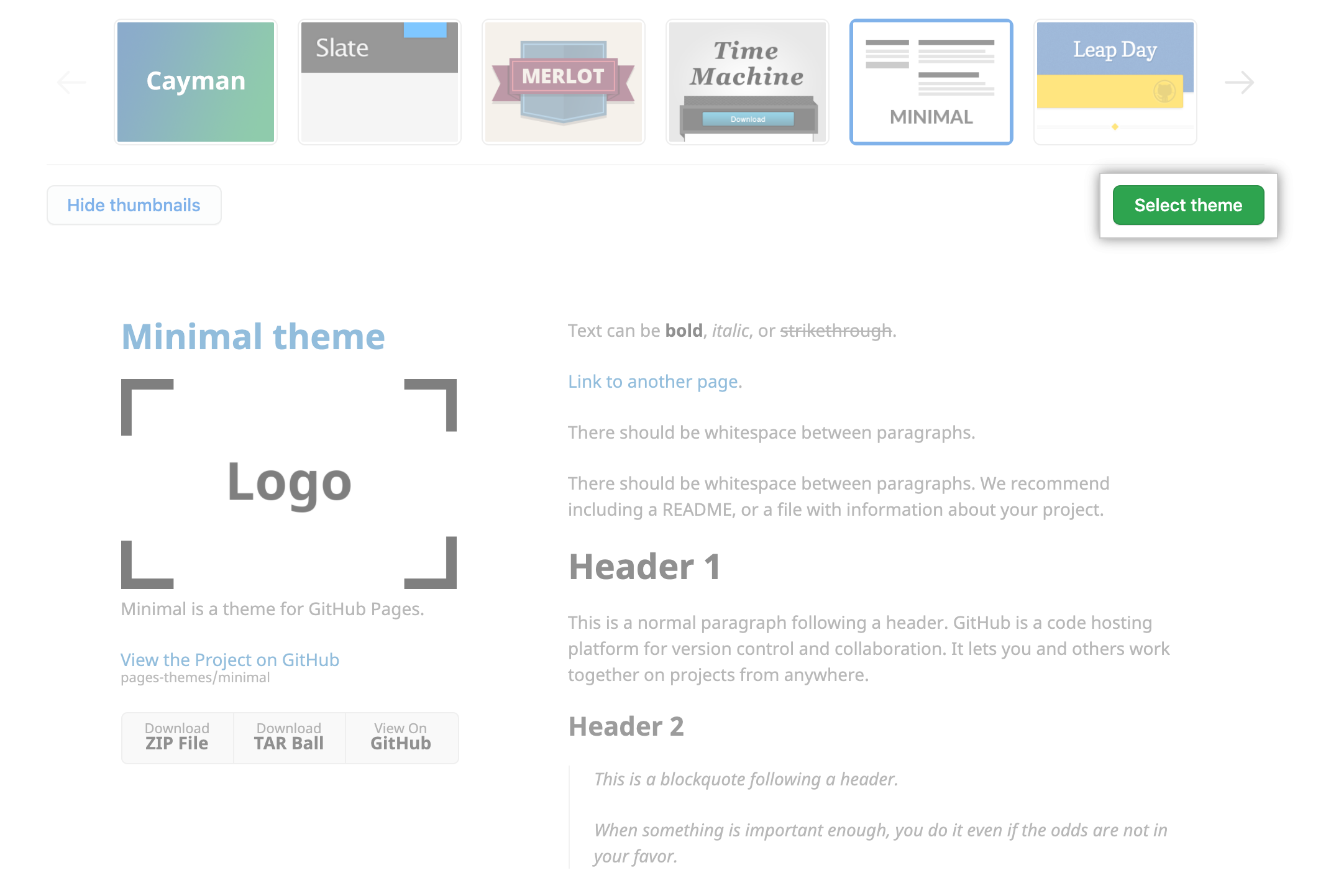
- 单击“选择主题”。
- 可以选择这些。 浏览可用主题,然后单击“选择主题”以选择一个主题。 稍后更改主题也很容易,即使您不必这样做,只需选择其中一个选项即可。
- 选择主题文件后
README.md您的存储库将在文件编辑器中打开。 在文件处README.md您将为您的网站撰写文章。 您可以编辑文件或将其保存以代替付款。 - 完成文件编辑后,单击“提交更改”。
- 进入
username.github.io, щоб переглянути свій новий вебсайт.
笔记注意:将更改推送到 GitHub 后,将更改发布到您的网站最多可能需要 20 小时。 只要抓住一点点就可以了!





命名更改并描述它
有关您网站名称的详细信息 - username.github.io 。 您可以通过编辑文件来更改名称_config.yml 在你的存储库中。 您还可以为您的网站添加描述。
- 单击选项卡 代码 вашого репозиторію.
- 单击文件列表
_config.ymlщоб відкрити файл. - 点击 щоб редагувати файл.
- 文件
_config.yml已选择定义站点主题的行。 从以下位置添加新行title:,然后是所需的标题。 从以下位置添加新行description:,然后是所需的描述。 例如: - 完成文件编辑后,单击“提交更改”。
theme: jekyll-theme-minimal
title: Домашня веб-сторінка Octocat
description: Додайте це в закладки, щоб стежити за оновленнями мого проєкту!
未来的日子
要查看有关如何向您的网站添加其他页面的其他信息,请观看“GitHub Pages 网站上有关 Jekyll 社区的更多内容."
GitHub Pages 上的 Jekyll 文档提供了有关如何将 Jekyll 迁移到其他网站的更多详细信息。通过 Jekyll 的 GitHub Pages."

