HTML Вступ
Якщо професійний веброзробник не може знайти роботу,
він створить свій власний сайт з оголошеннями про пошук роботи,
а потім взагалі може забути про те, що він шукав роботу...
В цій темі: ↓
Що таке HTML?
HTML є стандартною мовою розмітки для створення веб-сторінок.
- HTML означає Hyper Text Markup Language (мова гіпертекстової розмітки)
- HTML описує структуру веб-сторінок за допомогою розмітки
- HTML-елементи є будівельними блоками сторінок HTML
- Елементи HTML представлені тегами
- Теги HTML позначають фрагменти змісту, такі як header (заголовок), paragraph (параграф), table (таблиця) та ін.
- Браузери не відображають HTML теги, але використовують їх для відображення змісту web-сторінки
Простий HTML документ
屁股
<!DOCTYPE html>
<html>
<head>
<title>Назва сторінки</title>
</head>
<body>
<h1>Мій перший заголовок</h1>
<p>Мій перший параграф.</p>
</body>
</html>
自己尝试一下»
Пояснення прикладу
- Оголошення
<!DOCTYPE html>визначає цей документ як HTML5 - Елемент
<html>є кореневим елементом HTML сторінки - Елемент
<head>містить метаінформацію про HTML документ - Елемент
<title>визначає назву HTML документу - Елемент
<body>відображає видимий зміст HTML сторінки - Елемент
<h1>визначає великий заголовок на HTML сторінці - Елемент
<p>визначає абзац (параграф) в HTML документі
Що таке елемент HTML?
Елемент HTML визначається початковим тегом, деяким вмістом і кінцевим тегом:
HTML Елемент — це все, від початкового до кінцевого тегу:
| Початковий тег | Вміст елемента | Кінцевий тег |
|---|---|---|
| <h1> | Мій перший заголовок | </h1> |
| <p> | Мій перший параграф. | </p> |
| <br> | немає | немає |
Примітка: Початковий тег також називається - відкриваючим тегом, а кінцевий тег - закриваючим тегом.
Web Браузери
Метою веббраузера є читання HTML документів та їх відображення. Браузер не відображає самі теги HTML, але використовує їх, щоб визначити, як відобразити вебсторінку:

Найбільш відомі веб-браузери: Chrome, Firefox, Opera, Edge, Internet Explorer, Safari, Brave.
Структура HTML сторінки
Нижче наведена візуалізація структури HTML-сторінки:
Примітка: В браузері відображається тільки зміст розділу <body> (тіло веб-сторінки).
Оголошення <!DOCTYPE>
Оголошення <!DOCTYPE> - є визначення типу документа, яке допомагає браузерам правильно відображати вебсторінки. Воно повинно з'являтися тільки один раз у верхній частині вебсторінки (перед будь-якими тегами HTML).
Оголошення <!DOCTYPE> не чутливе до регістру. Можна писати як великими літерами, так і маленькими.
Оголошення <!DOCTYPE> для HTML5 має такий вигляд:
<!DOCTYPE html>
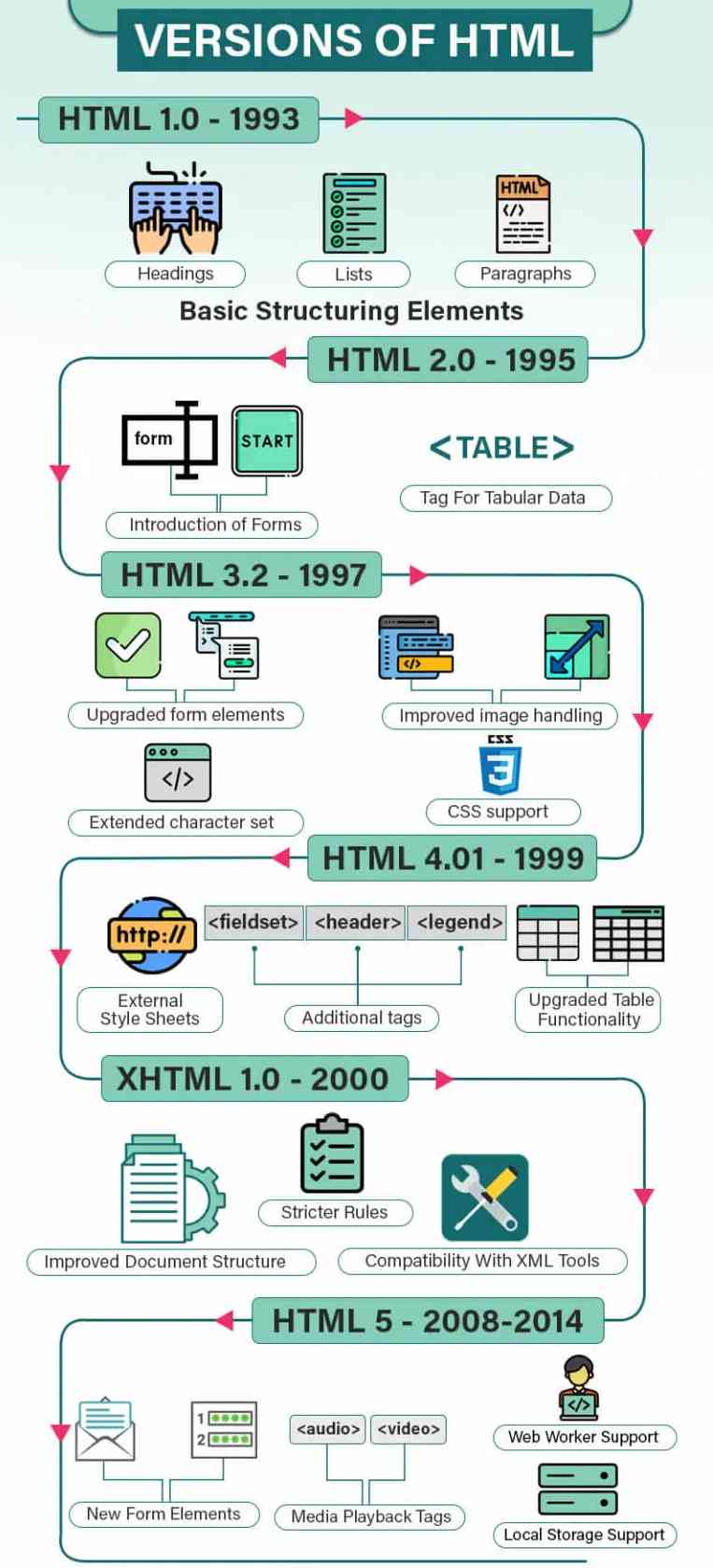
HTML Версії
З перших днів існування Інтернету було багато версій HTML:
| Рік | Версія |
|---|---|
| 1989 | Тім Бернерс-Лі винайшов www |
| 1991 | Тім Бернерс-Лі винайшов HTML |
| 1993 | Дейв Раггет написав HTML+ |
| 1995 | Робоча група HTML визначила HTML 2.0 |
| 1997 | W3C Рекомендація: HTML 3.2 |
| 1999 | W3C Рекомендація: HTML 4.01 |
| 2000 | W3C Рекомендація: XHTML 1.0 |
| 2008 | WHATWG HTML5 Перший публічний проєкт |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Рекомендація: HTML5 |
| 2016 | W3C Кандидат на Рекомендацію: HTML 5.1 |
| 2017 | W3C Рекомендація: HTML5.1 2nd Edition |
| 2017 | W3C Рекомендація: HTML5.2 |
Цей посібник відповідає найновішому стандарту HTML5.
自我控制的营养
- Що таке HTML?
- Що таке HTML теги?
- Яким тегом починається кожна html-сторінка?
- Як записується відкриття тегу за допомогою html-коду?
- Як записується закриття тегу за допомогою html-коду?
- Що таке веб-браузери?
- Які ви знаєте веббраузери?
- Що таке структура HTML-сторінки?
- Що таке doctype?
- Який doctype в специфікації HTML5?
- Яка остання версія HTML?