W3.CSS 教程
Bootstrap 的优质替代品
W3.CSS 更小、更快、更易于使用。
W3.CSS 是一个现代的、响应式的、移动优先的 CSS 框架。
W3.CSS 为所有浏览器提供平等:Chrome。Firefox。Edge。IE。Safari。Opera。
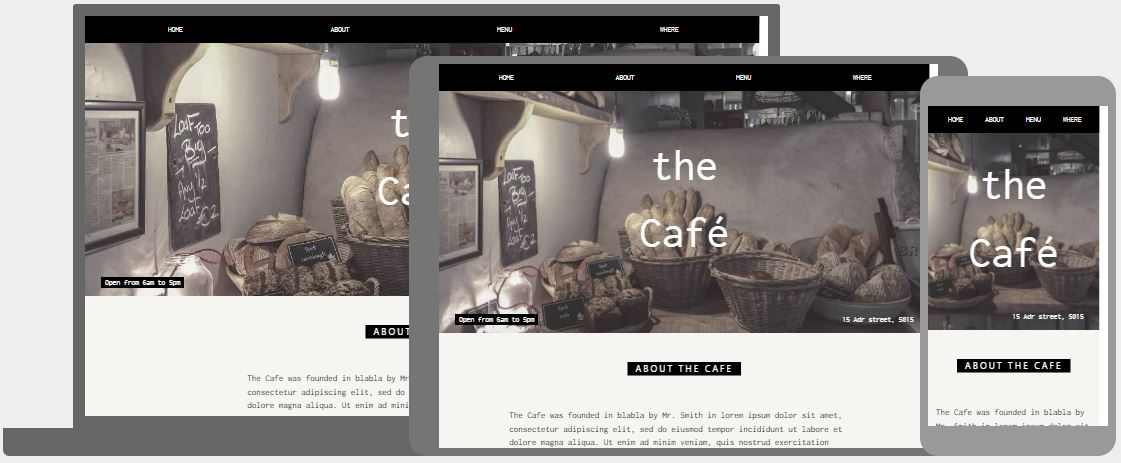
W3.CSS 为所有设备提供平等:台式机。笔记本电脑。平板电脑。手机。
W3.CSS 仅为标准 CSS(没有 jQuery 或 JavaScript 库)。
立即开始学习 W3.CSS »例子
<div class="w3-container w3-teal">
<h1>我的标题</h1>
</div>
<img src="img_car.jpg" alt="车">
<div class="w3-container">
<p>汽车是一种用于运输的有轮、自供电的机动车。</p>
</div>
<div class="w3-container w3-teal">
<p>我的页脚</p>
</div>
亲自尝试 »
W3.CSS 是免费的
W3.CSS 可免费使用。无需许可证。
如何
要在您的网站中使用 W3.CSS,只需从您的网页添加指向“w3.css”的链接:
或者从以下网址下载 w3.css w3css_下载 并添加指向 w3.css 的链接:
例子
<link rel="stylesheet" href="w3.css">
W3.CSS 速成课程
如何创建在所有设备(台式机、笔记本电脑、平板电脑和手机)上看起来美观的网页。

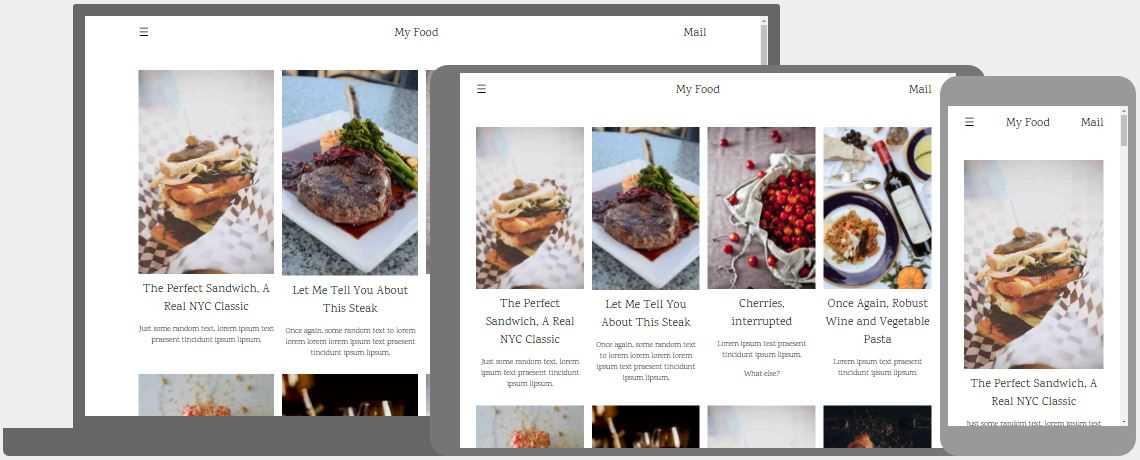
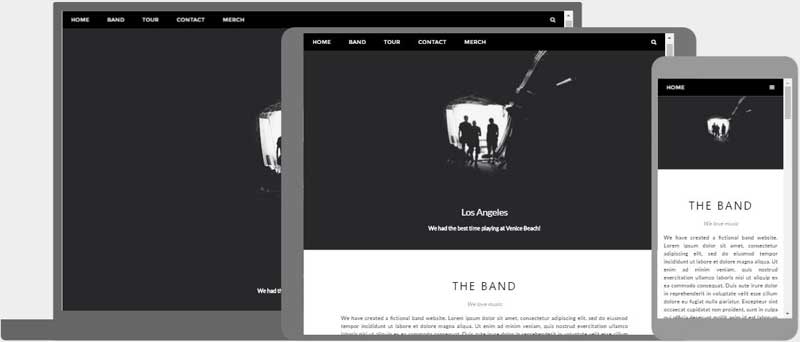
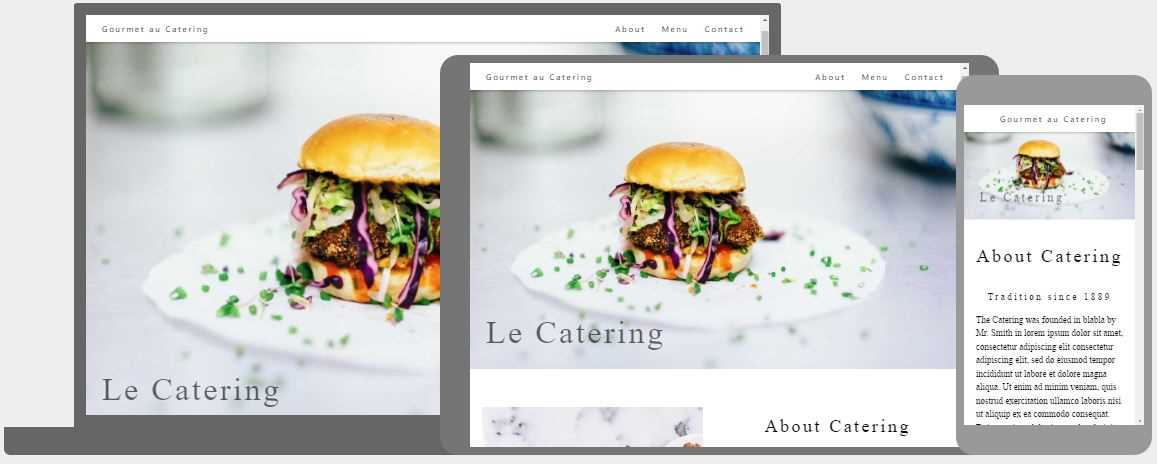
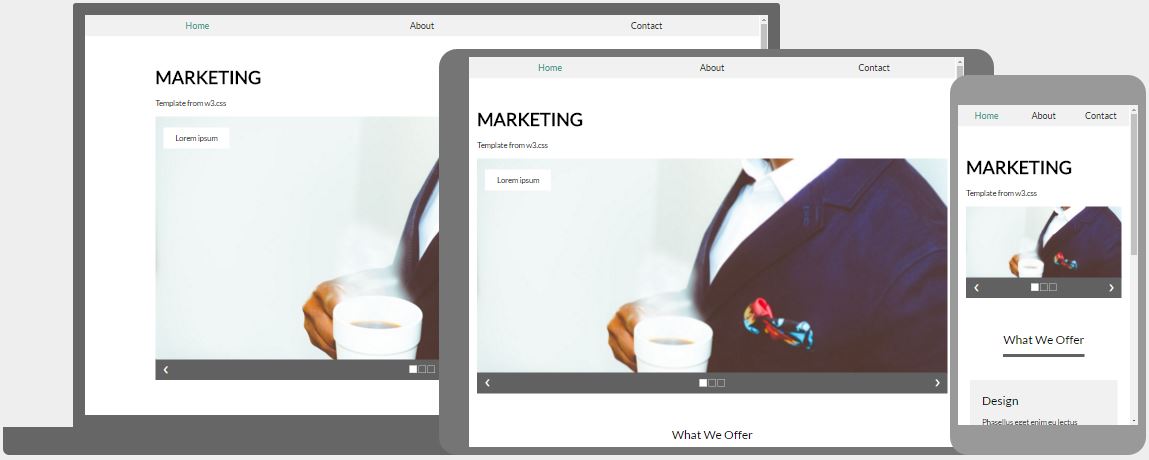
W3.CSS 网站模板
我们创建了一些响应式 W3CSS 模板供您使用。
您可以自由地修改、保存、共享、使用或对它们做任何您想做的事情:
餐饮模板

投资组合模板
营销模板

咖啡厅模板

婚礼模板

食品模板