HTML Адаптивний веб-дизайн
响应式网页设计 (通过响应式网页设计 - RWD) - це створення вебсторінок, які добре виглядатимуть на всіх пристроях!
Адаптивний вебдизайн автоматично адаптується до різних розмірів екрана та вікон перегляду.

什么是响应式网页设计?
Адаптивний вебдизайн - 使用 HTML 和 CSS 脚本来编写网站,以便您可以轻松编辑、编辑和构建网站,并根据需要添加自定义属性(自定义、更改和复制):
笔记: 网上商店可能看起来不错будь-яких пристроях!
设置查看区域(视口)
创建自适应网站时,添加方法元素 <meta> на всі свої вебсторінки:
您可以为页面设置查看区域,以向浏览器提供有关如何管理页面大小和缩放的说明。
网上商店的屁股指向较低 без 视口指标及其用法із 气象视口:
波拉达: 如果您在手机或平板电脑上查看此页面,则可以单击两条消息来增加差异。
Адаптивні зображення
Адаптивні зображення - це зображення, які добре масштабуються під будь-який розмір браузера.
符拉迪沃斯托维宽度(宽度)
CSS 的力量是什么? width встановлено на 100%, зображення буде адаптивним і масштабується (розтягується) вгору і вниз:

请注意,在悬停图像中,图像可以放大到超过其输出尺寸的尺寸。 对于富人来说,最好的决定将导致权力的丧失 max-width (максимальна ширина).
Vykoristannya 符拉迪沃斯托最大宽度
什么是权力? max-width встановлено на 100%, зображення буде зменшуватися, якщо це необхідно, але ніколи не буде збільшуватися до розміру, що перевищує його вихідний розмір:

在浏览器宽度内显示不同的图像
HTML 元素 <picture> дозволяє визначати різні зображення для різних розмірів вікна браузера.
更改浏览器窗口的大小以查看下面图像的宽度如何变化:

屁股
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="柯維蒂">
</picture>
自己尝试一下»
Адаптивний розмір тексту
您可能已经听说过窗口大小为“vw”的,但它不是“视口宽度”(视口宽度设置)。
因此,文本的大小将对应于浏览器窗口的大小:
你好世界
更改浏览器窗口大小以更改文本大小的缩放方式。
我会看看它(视口) - 这是浏览器窗口的大小。 1vw = 区域宽度的 1%。 如果窗户的宽度为 50 厘米,则 1vw - 0.5 厘米。
媒体饮料
除了更改文本和图像的大小之外,媒体查询也经常用于自适应网站。
对于其他媒体选项,您可以找到针对不同浏览器尺寸的完全不同的样式。
提示:调整浏览器窗口的大小,以确保下面的三个悬停 div 在大屏幕上水平显示并在小屏幕上垂直展开:
屁股
<style>
。左右 {
向左飘浮;
宽度:20%; /* 宽度 20%,每个订单 */
}
。主要的 {
向左飘浮;
宽度:60%; /* 宽度60%,幕后 */
}
/* Vikorize 媒体条目以在 800px 添加过渡点: */
@media 屏幕和(最大宽度:800px){
.left,.main,.right {
宽度:100%; /* 如果可视区域小于或等于800像素,则宽度为100% */
}
}
</style>
自己尝试一下»
波拉达: 要了解有关媒体消费和响应式网页设计的更多信息,请阅读RWD 波德鲁赫尼克 на нашому сайті W3Schools 乌克兰.
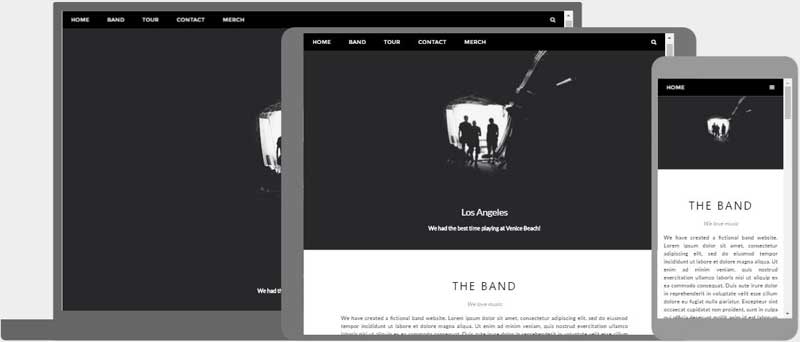
自适应网站 - 新屁股
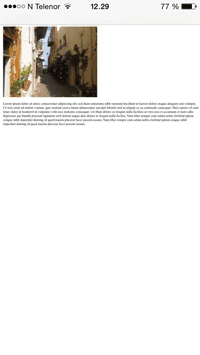
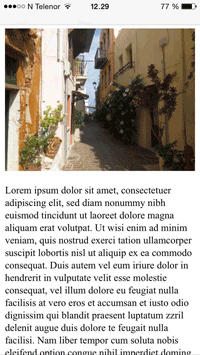
Адаптивна вебсторінка повинна добре виглядати на великих екранах настільних комп’ютерів і на невеликих мобільних телефонах (смартфонах).
响应式网页设计 - 框架
在本章中,我将向您展示 CSS 样式表,以便您能够轻松设置样式。
在维克里斯坦,恶臭是自由而简单的。
W3.CSS 框架的维基百科
创建响应式设计的一种简单方法是使用响应式样式表,例如 W3.CSS.
W3.CSS дозволяє легко створювати сайти, які виглядають красиво в будь-якому розмірі: на екранах настільного комп’ютера, ноутбука, планшета або смартфона:
W3.CSS演示
更改页面大小,使其更具适应性!
伦敦
伦敦是英国的首都。
它是英国人口最多的城市,大都市区人口超过 1,300 万。
巴黎
巴黎是法国的首都。
巴黎地区是欧洲最大的人口中心之一,拥有超过 1200 万居民。
东京
东京是日本的首都。
它是东京都的中心,也是世界上人口最多的大都市区。
屁股
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools 演示</h1>
<p>调整此响应页面的大小!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>伦敦</h2>
<p>伦敦是英国的首都。</p>
<p>它是英国人口最多的城市,
大都市区居民超过 1,300 万。</p>
</div>
<div class="w3-third">
<h2>巴黎</h2>
<p>巴黎是法国的首都。</p>
<p>巴黎地区是欧洲最大的人口中心之一,
人口超过 1200 万。</p>
</div>
<div class="w3-third">
<h2>东京</h2>
<p>东京是日本的首都。</p>
<p>它是东京都的中心,
也是世界上人口最多的大都市区。</p>
</div>
</div>
</body>
</html>
自己尝试一下»
要了解有关 W3.CSS 的更多信息,请阅读 W3.CSS勤杂工 на нашому сайті W3Schools 乌克兰.
引导框架
优秀的前端框架 - Bootstrap,使用 HTML、CSS 和 jQuery 编写的前端框架。
屁股
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 示例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>我的第一个 Bootstrap 端</h1>
</div>
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>
自己尝试一下»
要了解有关 Bootstrap 的更多信息,请访问 Bootstrap 皮德鲁奇尼基 на нашому сайті W3Schools 乌克兰.