应用机器学习 教程
AppML 将数据转化为 HTML
“没有废话的 Web 应用程序”
介绍
网络正在快速发展,网络空间的数据量增长速度更快。
每天都会有新的信息系统被开发出来,每天都会有新的用户被连接起来,而且数据可以在世界任何地方全天候地访问。
迫切需要更快更好的软件开发方法.
沿着这个思路,W3Schools 开发了一种非常灵活的技术来检索、显示和处理数据,而无需传统的编程。
W3Schools 与 Jan Egil Refsnes 合作开发了一套用于定义 Web 应用程序的词汇表。该词汇表称为 AppML(应用程序建模语言)。
AppML 使用现代 Web 开发的最新技术和理念,重点关注:
- 低成本
- 快速、敏捷的 Web 开发
- 针对云计算进行了优化
- 高速、低带宽消耗
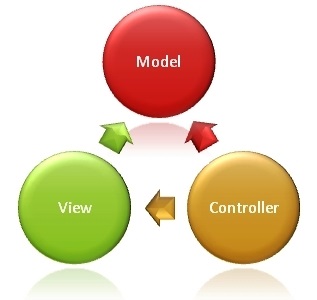
- MVC(模型视图控制器)架构
- 内容与表现完全分离
- 高度可扩展且可测试
- 轻松配置和重新配置
AppML 支持其他框架(如 React、Angular 和 Vue)中的功能,但 AppML 更易于使用,也更易于理解。
什么是 AppML?
AppML 代表 应用程序应用 米建模 大号语言。
AppML 不是一种编程语言。它是一种描述性语言(一种用于描述应用程序的语言)。
它是围绕熟悉的 Web 应用程序概念构建的,例如:
- 形式
- 列表
- 报告
- 筛选器
- 功能
- 数据库
AppML 可在任何 HTML 页面中运行。无需安装。
AppML 是一个将数据传送至 HTML 应用程序的工具:
- 来自对象
- 来自 JSON 文件
- 来自文本文件
- 来自 XML 文件
- 来自数据库
为什么选择 AppML?
HTML 不太适合描述 Web 应用程序。
AppML 是为 Web 应用程序设计的:
- AppML 使用数据扩展 HTML 属性。
- AppML 添加 控制器 到 HTML,来控制 HTML 数据的行为。
AppML 非常容易理解,并且开发速度极快。
AppML 示例
此示例展示了 AppML 可以多么轻松地将数据转换为 HTML:
AppML 示例
<!DOCTYPE html>
<html lang="en-US">
<title>顾客</title>
<link rel="stylesheet" href="style.css">
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>顾客</h1>
<table appml-data="customers.js">
<tr>
<th>顾客</th>
<th>城市</th>
<th>国家</th>
</tr>
<tr appml-repeat="records">
<td>{{顾客姓名}}</td>
<td>{{城市}}</td>
<td>{{国家}}</td>
</tr>
</table>
</body>
</html>
亲自尝试 »
AppML 是一种用于简单、快速、敏捷地开发 Web 应用程序的工具。
轻松敏捷
当今市场上有许多旨在扩展 HTML 的框架(工具或库)。
大多数这些框架都以一种难以使用的方式操纵 HTML、CSS 或 JavaScript(尤其是组合使用时)。
AppML 则不同。您可以完全自由地使用 HTML、CSS 和 JavaScript。
AppML 让您能够以非常干净、高效的方式轻松创建单页应用程序(SPA)。
即使您之前从未从事过 Web 开发,您也会发现 AppML 非常易于使用。
如果您是一位经验丰富的 Web 开发人员,您很快就会发现 AppML 的强大功能。