HTML IDE 代码编辑器
您寻找代码编辑器来帮助您开始编写代码已有多长时间了?
то настане час, коли цей код вже нікому не буде потрібен!..
Адмін сайту "W3Schools 乌克兰"
在本主题中:
简单的文本编辑器 - це все, що вам потрібно, щоб HTML 版本.
编写 HTML、Vikorist、记事本或 TextEdit
皮萨蒂 HTML код можна, використовуючи стандартні програми 笔记本 (在 Windows 上)文本編輯 (在 MacOS 上)。 您还可以阅读有关神奇宝贝的免费阅读代码,以便快速阅读和阅读有趣的故事HTML -代码。 想要 vivchenya 电影HTML рекомендується спочатку писати код як-раз за допомогою простих текстових редакторів - стандартних 记事本 або 文本編輯. А навчившись писати простий HTML 代码,然后设置为 IDE 中的高级编辑器。
请单击下面创建您自己的网站以获取帮助。 记事本 або 文本編輯.
Croc 1:打开记事本(在 Windows 上)
Windows 8 是较旧的版本:
打开网络菜单(图标符号位于屏幕底部)。 获取程序 笔记本.
Windows 7 操作系统:
点击菜单 开始 > 程序 > 标准 > 笔记本
Krok 1. 打开文本编辑器 (Mac)
打开 发现者 > 程序 > 文本編輯.
还要更改设置,以便程序可以正确保存文件。 在菜单上 参数 > 格式 оберіть “兹维海尼文本”.
然后在“发现并保存”部分中,设置旗帜 “将 HTML 文件显示为 HTML 代码而不是格式化文本”.
然后打开一个新文档来放置代码。
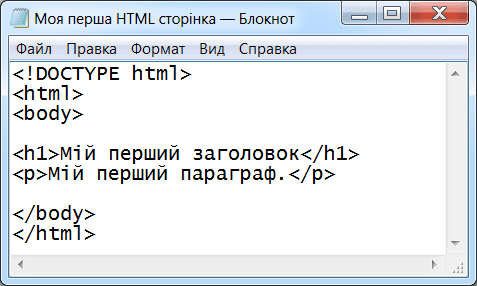
Krok 2.编写HTML代码
重写或复制数据 HTML-код в 笔记本:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一段。</p>
</body>
</html>

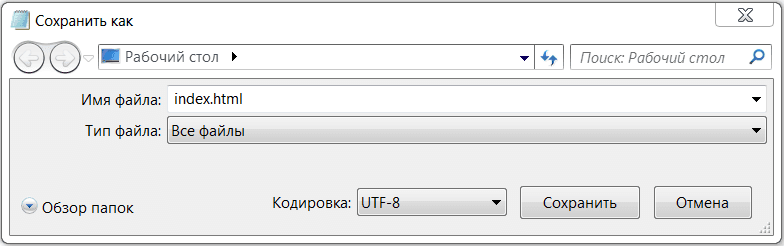
第 3 课:保存 HTML 端
将文件保存在您的计算机上。 奥贝里特 文件 > 拯救牦牛 在记事本菜单中。
给文件命名 “索引.html” та встановіть кодування UTF-8 (请使用 HTML 源语言编写脚本)。

您可以将文件列入维基百科并展开 .html або .htm 。 没有什么特别的区别,选择是留在你身边。
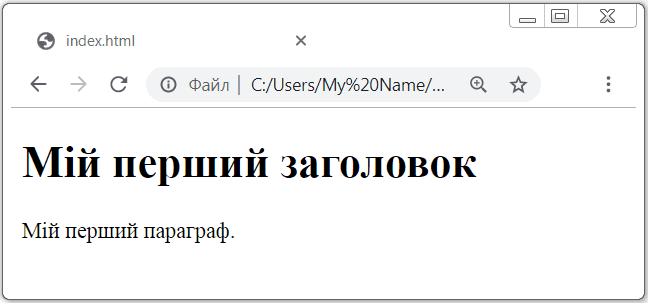
第 4 课. 在浏览器中打开并查看创建的 HTML 页面
在浏览器中打开保存的 HTML 文件(双击该文件或右键单击并选择“打开以获取帮助”)。
Результат матиме вигляд приблизно такий:

W3Schools 在线编辑器
通过我们网站上的无猫在线编辑器,您可以编辑 HTML - 编码并在浏览器中查看结果。 这是浏览的理想工具тестування коду. Редактор також має кольорове кодування, що є досить зручним для написання коду:
屁股
<!DOCTYPE html>
<html>
<head>
<title>页面名称</title>
</head>
<body>
<h1>谢头</h1>
<p>这一段。</p>
</body>
</html>
自己尝试一下»
点击按钮 “你自己试试”, щоб побачити, як це працює.
另外,如果您愿意,您可以通过单击菜单栏中相应的图标来更改在线编辑器的主题 - 从浅色到深色(并且相同)。
免费在线代码编辑器
有很多不同的在线代码编辑器,您也可以(免费)使用。 这些编辑器可用于纠正在 HTML/CSS/JavaScript 中编写代码时出现的问题。 例如,使用在线编辑器 w3schools.com, є такі сервіси, як: jsfiddle.net, codepen.io, jsbin.com, plnkr.co, liveweave.com, phcode.dev, stackblitz.com, codesandbox.io 塔在。 在线编辑器的活动可用于其他编程目的。
您使用什么样的编辑器程序来为专业 Web 程序和 Web 开发程序编写代码?
专业网络作家使用什么样的代码编辑器?
- Редактор 记事本++
- Редактор 括号
- Редактор Sublime Text
- 集成开发环境 原子
- 集成开发环境 Visual Studio 代码
- 集成开发环境 网络风暴 / PHP风暴
- 集成开发环境 Dreamweaver
- 集成开发环境 蚀
- 集成开发环境 NetBeans
- 集成开发环境 科莫多
- 集成开发环境 Emacs
- 集成开发环境 Xcode (来自 Apple)
很快就会有很多不同的编辑器 HTML -代码。 最受欢迎的还有12-16个HTML - 编辑们睡不着。 大量的Web开发人员和Web开发人员开始在Windows上使用标准程序编写他们的第一个网站——记事本. Але зараз, звичайно ж, ніхто з допомогою 记事本 HTML 代码 不要再写了(也许没有人了!)。 为什么要使用其他更多手动代码编辑器以及语法支持和各种附加功能来使编写代码更容易。
记事本++ (精简版)
第一的 HTML-редактором, який раніше використовували після стандартного 记事本 Windows 操作系统记事本++ 。 一个完整的文本编辑器,具有适用于 Windows 的开源代码,支持大量编程和布局工具的语法。 支持超过 100 种格式。 程序的基本功能可以通过插件和第三方模块(例如编译器和预处理器)进行扩展。 自己寻求帮助记事本++ 您可以作为初学者开始编写您的第一个网站。 相同的记事本++ 建议在乌克兰国外学校学习vikorist,掌握网页开发、视频开发、编写HTML代码和创建简单静态网站的基础知识。 程序很小,可以手动完成,还有乌克兰语界面,可以скачати безплатно з офіційного сайту 。 Є 该程序的便携式版本,无需安装。 您必须下载并将其解压缩到计算机硬盘上的任何目录中并习惯它。
括号 (括号内为空格)
另一位编辑 HTML-коду - 括号 受版权保护的 Adobe — 它是一个免费且可编辑的软件开发人员工具。括号 орієнтований на роботу з HTML, CSS та JavaScript 。 这些技术构成了编辑器本身的基础,确保了其与 Mac、Windows 和 Linux 操作系统的跨平台兼容性。 该编辑器的强大功能由许多附加组件(插件)提供,它们提供了处理代码所需的工具。 引入了对 LESS 和 SCSS 预处理器的支持。华帝 括号 можна з офіційного сайту.
此刻,这位编辑辞职了 已选! 这是括号编辑器的替代方案:编辑代码 Phoenix.
SublimeText 编辑器 (简体中文)
另一个很棒的编辑器 HTML-коду - це SublimeText 。 该计划非常智能且免费。 对的,这是可能的скачати з офіційного сайту 并且花钱完全免费。 这种情况下的唯一缺点是定期出现有关需要添加程序的通知。 也在官方网站上SublimeText 这不是该程序的最英语版本。 您可以在互联网上轻松找到并下载带有乌克兰语翻译的软件包,然后按照建议将其安装在您自己的环境中SublimeText 。 一般来说HTML 编辑器 досить швидкий, простий і зручний у користуванні, але все-таки рекомендується для більш досвідчених користувачів і верстальників сайтів, тому що для збільшення функціональності в SublimeText необхідно додатково довстановити деякі додатки - плагіни, яких існує досить велика кількість. Але саме плагіни й дають всі ті зручності та можливості для цього редактора HTML 代码.
Atom 程序员 (简体中文, 繁體中文)
高级编辑器 HTML 代码, і він же інтегроване середовище розробки - це 原子. Редактор Атом від команди GitHub 提供跨平台代码编辑功能、自动输入智能系统等等。 该编辑器中有大量新增内容。 开发核心是在Atom平台上创建的Visual Studio 代码 від компанії 微软 та 核素 від Facebook.
尽管对于初学者来说,您仍然需要一个折叠编辑器来进行制作,但建议您使用此编辑器进行更高级的制作。
GitHub 团队为 2022 年生日添加了 rozrobka Atom 管理员 。 该项目已存档。 您可以 vikorize 编辑器的存档版本:在 GitHub 上提交文章。
程序员/IDE Komodo (简体中文)
免费编辑器 HTML 代码,并有一个独立的 IDE 版本(IDE)- 科莫多.
科莫多龙 编辑 — 尊敬的读者,你们要谨慎对待此事,并提出建议。 Komodo IDE 提供了丰富的新功能,包括语言、模式、代码审查和高级代码。
您可以在官网使用代码编辑器/IDE Komodo找到报告以获取说明 https://www.activestate.com/products/komodo-edit/.
程序员/IDE Geany(简体中文)
吉尼 — 我们是专业、有才华和才艺出众的人,我们尊重每一位顾客的意见,不妥协的服务。 该网站运行于 Linux、Windows 和 macOS,运行时间超过 40 个月,而较早前的网站运行时间超过 50 个月。
Geany发展的主要原因之一在于用户需要一个良好的图形界面,一个轻量级、跨平台、灵活且功能强大的IDE/编辑器。
您可以在官方网站上阅读有关IDE Geany的报告 https://www.geany.org/.
设计师/IDE 灯桌 (黑色)
光桌 - 下一代代码/IDE 编辑器。 它是一个免费、开放代码的 IDE,支持大量编程。 它具有功能丰富的代码编辑器、维护系统、与Git集成等诸多功能。 适用于 Windows、macOS 和 Linux。
您可以在官网阅读有关IDE Light Table的报道 https://lighttable.com/.
当然,您可以在互联网上了解更多信息 HTML 编辑 。 但一般来说,所有的恶臭都与真实的恶臭非常相似。 您可以联系编辑了解您的品味和母带处理的难易程度。
IDE——开发的集成核心
使用文本编辑器,用于写作 HTML/CSS-коду, професійні веброзробники використовують також 集成开发环境 -(简称集成开发环境) - 集成开发中心。 集成开发工具旨在通过将具有类似接口的开发工具链接为一个处理整个开发过程所需功能的程序来最大限度地提高程序生产力。集成开发环境 допомагають збільшити продуктивність розробника та пришвидчити процес розробки та написання коду.
最受欢迎 集成开发环境 серед веброзробників станом на 2024 рік є такі:
- VS 代码 - безплатний
- 原子 - безплатний (припинено випуск)
- Dreamweaver - платний
- 蚀 - безплатний
- NetBeans - безплатний
- 科莫多 - безплатний
- 吉尼 - безплатний
- 光桌 - безплатний
- Xcode - безплатний (来自 Apple)
该公司还有一大堆不同的 IDE Jetbrains, кожна з яких призначена для розробки на окремих мовах програмування.
对于网络开发,欢迎加入:
- 网络风暴 - HTML+CSS+JavaScript(платний)
- PHP风暴 - HTML+CSS+JavaScript+PHP - (платний)
- PyCharm 专业版 - Python - (платний); PyCharm 社区版 - (безплатна версія);
- IntelliJ IDEA Ultimate - Java、Kotlin - (платний); IntelliJ IDEA 社区版 - (безплатна версія);
Jetbrains 的所有其他 IDE 均可从以下位置下载 офіційного сайту.
Jetbrains 的所有 IDE 均需付费: 网络风暴, PHP风暴, Pycharm 但是,他们可能会完成很长一段时间的免费工作(试用) - 30 天,对于学生和存款人,您可以免费取消 IDE 2 天才能开始。 您还可以免费下载和使用 IDE Community Edition 的免费版本,其功能足以开始使用。 关注详情JetBrains 开源网站.
您可以使用许多流行的工具来执行 WebStorm、PHPStorm 等操作。 与 Jetbrains 合作?
以前,您可以在互联网上轻松找到 Jetbrains 公司程序的破解或激活密钥,但现在获取却很困难。 不过,只要您能够轻松访问 Internet 并且能够从 Jetbrains 下载所需的 IDE,就没有特殊需要。 还有一个简单的生活窍门(不是每个人都知道!)。
请记住,如果您使用 JetBrains 开发的 IDE,则需要等待 30 天才能完成测试,否则将关闭 JetBrains 的测试,并通过电子邮件与测试人员联系。 在过去 30 年中,IDE 开发人员工具为开发人员提供了许多支持,但您仍然可以通过电子邮件联系 JetBrains 网站,或者向移动用户推荐在 30 天内完成 IDE 的测试。 但是,如果您不订阅任何电子邮件,则无法从 Google (gmail) 获取新电子邮件,但您可以订阅免费电子邮件(timiчасового), 更新, https://temp-mail.org/, https://temp-mail.io/uk, https://tempmailo.com/, https://etempmail.net/ 或其他(有很多这样的服务,你可以用谷歌搜索它们!)。 通过使用额外的每小时电子邮件在 JetBrains 网站上注册,您将在该电子邮件中收到一份电子表,其中包含您需要按下以确认您在 JetBrains 网站上注册的消息。 收到此类注册确认后,您启动 IDE(例如 WebStorm 或 PHPStorm),并在程序本身中输入您的数据 - 登录名(电子邮件)和密码(通常,这是由程序本身自动完成的),您在 JetBrains 网站上注册了该程序,然后完成试用期(30 天)并平静地试用该程序一个月。 如果是这样,您也可以在线更新程序。 试用期结束后,使用新的及时电子邮件在 JetBrains 网站上注册,执行相同的程序,您将能够再次访问 30 天计划。 您可以逐渐重复此操作(每天30天)。
笔记。 但是,在 Jetbrains 网站上注册时,我们将通过每小时发送的电子邮件提前告知您以下信息:“请善待,vikorist 未在一次性电子邮件服务中注册的电子邮件地址” 。 显然,您只需要使用一次性电子邮件服务,您可以在 Jetbrains 网站上注册该服务。
这些 PHPStorm 官方版本附带您自己的 30 天试用密钥。 安装其中任何版本后,您可以从 JetBrains 官方网站在线升级到剩余的工作版本。
笔记。 如果您无法访问该网站www.jetbrains.com 如果您下载了所需版本的程序,请尝试使用其他 VPN 服务(浏览器中的 VPN 插件)。 可能您所在的国家/地区已屏蔽丹麦的网站!
我应该使用哪种代码编辑器或 IDE?
如果您刚刚开始学习创建网站和编写代码的基础知识,建议您使用最简单的代码编辑器,例如 记事本++ (для школярів), SublimeText, 括号 (对于学生),只有这样,掌握了编写代码的基础知识,才能转向更专业、更复杂的开发工具,这些工具在固定的、集成的开发核心——IDE 中更加有效。 为网页浏览器初学者调用最通用、最容易学习的 IDE(编辑器之后)VS 代码。 之后,您可以使用 IDE 中的脚本来查看是否存在异常和状态。
所有代码编辑器和 IDE 都大体相似,仅在一组功能上有所不同。 因此,可以根据您的品味和专业需求将皮肤视为编辑器或综合开发中心。
HTML 代码(编辑、视频摘要)
自我控制的营养
- 什么是代码编辑器?
- 哪些软件工具允许您准备 HTML 文档?
- 你可以做什么来编辑 html 代码?
- 代码编辑器是什么样的?
- 为什么要编写软件代码?
- 如何使用记事本编写代码?
- 如何编写代码来帮助进行文本编辑?
- 什么是 IDE(集成开发环境)?
- 您知道免费的在线代码编辑器吗?
- 专业的网络开发人员和程序使用什么样的代码编辑器来编写代码?
- 哪种代码编辑器或 IDE 最适合专业人士?
- 如何免费购买WebStorm或PHPStorm?