CSS 句法
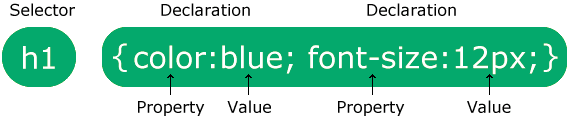
A CSS 规则 由一个选择器和一个声明块组成。
CSS 语法

选择器指向您想要设置样式的 HTML 元素。
声明块包含一个或多个用分号分隔的声明。
每个声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多个CSS声明之间以分号分隔,声明块之间用花括号括起来。
示例解释
p是 CSS 中的选择器(它指向您想要设置样式的 HTML 元素:<p> )。color是一种财产,red是属性值text-align是一种财产,center是属性值
您将在接下来的章节中学习更多有关 CSS 选择器和 CSS 属性的知识!
CSS — 语法
本视频简要介绍了 CSS 语法.
这是一系列视频教程的一部分 初学者的 CSS!
