CSS 布局 - clear 和 clearfix
clear 属性
当我们使用 float 属性,并且我们想要下面的下一个元素(不在右边或左边),我们必须使用clear 财产。
这 clear 属性指定浮动元素旁边的元素应发生什么。
这 clear 属性可以具有下列值之一:
none- 元素不会被推到左浮动元素或右浮动元素下方。这是默认设置left- 该元素被推到左浮动元素下方right- 该元素被推到右浮动元素下方both- 该元素被推到左浮动元素和右浮动元素的下方inherit- 该元素从其父元素继承了明确值
清除浮动时,应将清除与浮动匹配:如果元素向左浮动,则应向左清除。浮动元素将继续浮动,但清除的元素将出现在网页上浮动元素的下方。
clearfix 技巧
如果浮动元素比包含元素高,它将“溢出”到其容器之外。然后我们可以添加一个 clearfix hack 来解决这个问题:
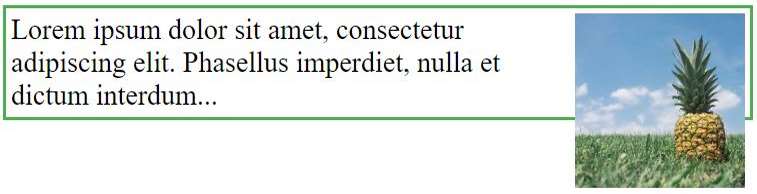
不使用Clearfix

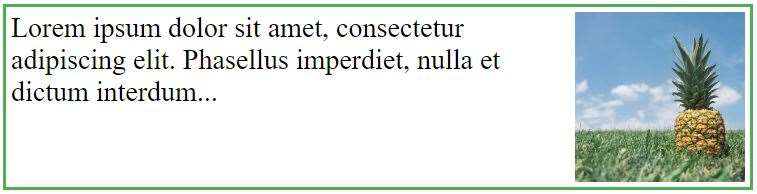
使用 Clearfix

这 overflow: auto 只要您能够控制边距和填充(否则您可能会看到滚动条),clearfix 就可以很好地工作。全新、现代的 clearfix hack 但使用起来更安全,大多数网页都使用以下代码:
您将详细了解 ::after 伪元素将在后面的章节中讨论。

