CSS 网格布局模块
标头
菜单
主要的
正确的
页脚
网格布局
CSS 网格布局模块提供了基于网格的布局系统,具有行和列,使得设计网页变得更容易,而无需使用浮动和定位。
浏览器支持
所有现代浏览器都支持网格属性。
| 57.0 | 16.0 | 52.0 | 10 | 44 |
网格元素
网格布局由一个父元素和一个或多个子元素组成。
例子
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
1
2
3
4
5
6
7
8
9
显示属性
HTML 元素成为网格容器时,其 display 属性设置为grid 或者inline-grid.
网格容器的所有直接子容器将自动变为 网格项目.
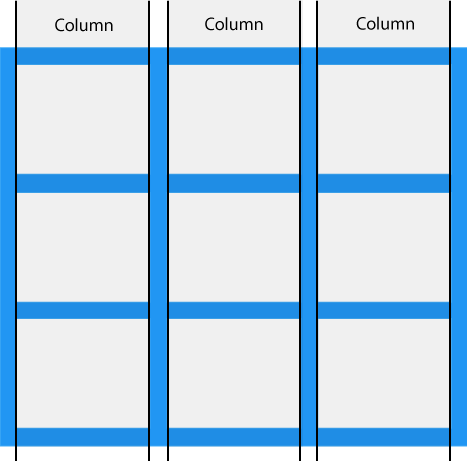
网格列
网格项的垂直线称为 列.

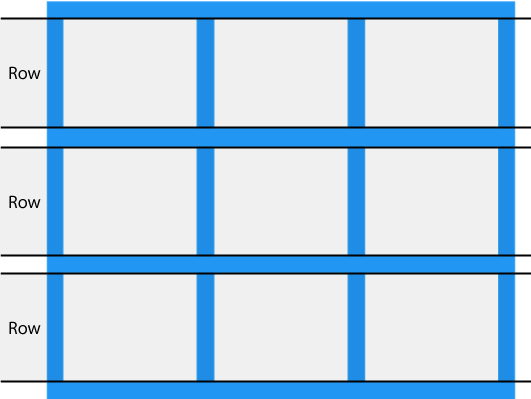
网格行
网格项的水平线称为 行.

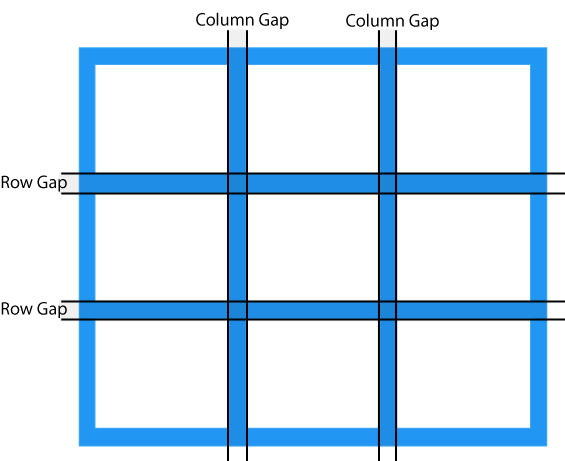
网格间隙
每列/行之间的空间称为 差距.

您可以使用以下属性之一来调整间隙大小:
column-gaprow-gapgap
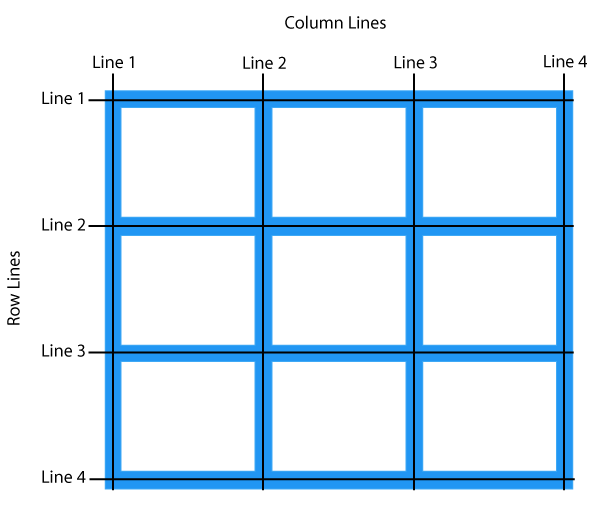
网格线
列之间的线称为 列线.
行与行之间的线称为 行线.

将网格项放入网格容器时参考行号:
所有 CSS 网格属性
| 财产 | 描述 |
|---|---|
| 柱间隙 | 指定列之间的间隙 |
| 差距 | 简写属性 行距 和柱间隙 特性 |
| 网格 | 简写属性 网格模板行、网格模板列、网格模板区域、网格自动行、网格自动列,以及 网格自动流 特性 |
| 网格区域 | 指定网格项的名称,或者此属性是 网格行开始, 网格列开始, 网格行末端, 和 网格列末端 特性 |
| 网格自动列 | 指定默认列大小 |
| 网格自动流 | 指定如何将自动放置的项目插入到网格中 |
| 网格自动行 | 指定默认行大小 |
| 网格列 | 简写属性 网格列开始 和网格列末端 特性 |
| 网格列末端 | 规定网格项的结束位置 |
| 网格列间隙 | 指定列之间的间隙大小 |
| 网格列开始 | 规定网格项的起始位置 |
| 网格间隙 | 简写属性 网格行间隙 和网格列间隙 特性 |
| 网格行 | 简写属性 网格行开始 和网格行末端 特性 |
| 网格行末端 | 规定网格项的结束位置 |
| 网格行间隙 | 指定行之间的间隙大小 |
| 网格行开始 | 规定网格项的起始位置 |
| 网格模板 | 简写属性 网格模板行, 网格模板列 和网格区域 特性 |
| 网格模板区域 | 指定如何使用命名网格项显示列和行 |
| 网格模板列 | 指定列的大小以及网格布局中的列数 |
| 网格模板行 | 指定网格布局中的行大小 |
| 行距 | 指定网格行之间的间隙 |

