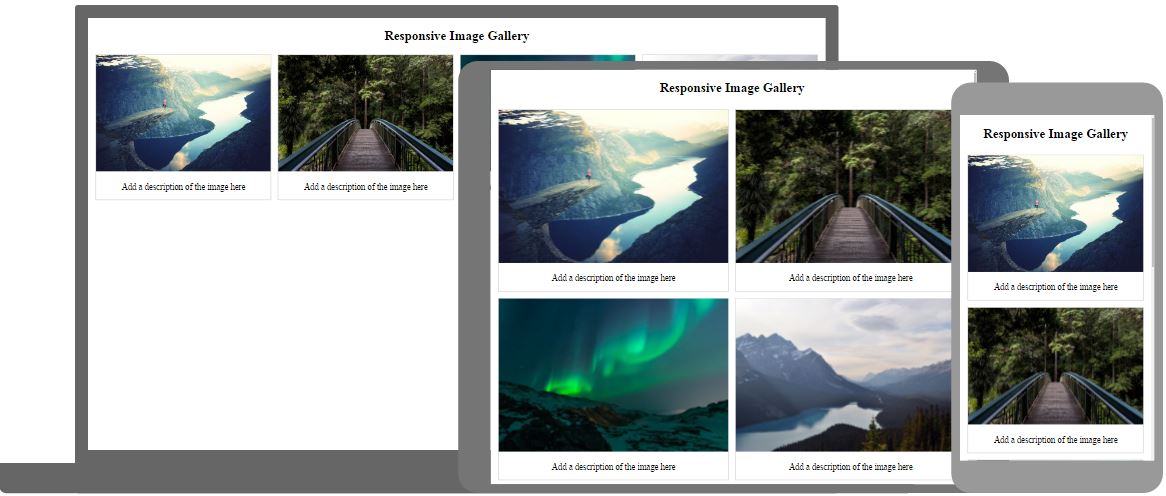
CSS 图片库
图片库
以下图片库是使用 CSS 创建的:
例子
<html>
<head>
<style>
div.画廊{
边距:5px;
边框:1px 实线#ccc;
向左飘浮;
宽度:180px;
}
div.gallery:悬停{
边框:1px 实线#777;
}
div.画廊图片 {
宽度:100%;
高度:自动;
}
div.描述{
填充:15px;
文本对齐:居中;
}
</style>
</head>
<body>
<div class="gallery">
<a target="_blank" href="img_5terre.jpg">
<img src="img_5terre.jpg" alt="五渔村" width="600" height="400">
</a>
<div class="desc">在此处添加图片描述</div>
</div>
<div class="gallery">
<a target="_blank" href="img_forest.jpg">
<img src="img_forest.jpg" alt="森林" width="600" height="400">
</a>
<div class="desc">在此处添加图片描述</div>
</div>
<div class="gallery">
<a target="_blank" href="img_lights.jpg">
<img src="img_lights.jpg" alt="北极光" width="600" height="400">
</a>
<div class="desc">在此处添加图片描述</div>
</div>
<div class="gallery">
<a target="_blank" href="img_mountains.jpg">
<img src="img_mountains.jpg" alt="山脉" width="600" height="400">
</a>
<div class="desc">在此处添加图片描述</div>
</div>
</body>
</html>
亲自尝试 »