将 CSS 文件添加到项目
项目 - 我的网球俱乐部
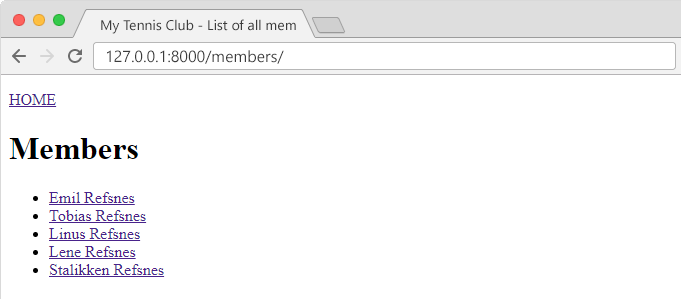
如果你已经按照整个 Django 教程中的步骤操作,那么你将拥有 my_tennis_club 计算机上的项目,有 5 名成员:

我们想向该项目添加一个样式表,并将其放在 mystaticfiles 文件夹:
我的网球俱乐部
管理.py
我的网球俱乐部/
会员/
我的静态文件/
我的样式.css
CSS 文件的名称由您选择,我们称之为 mystyles.css 在这个项目中。
打开 CSS 文件并插入以下内容:
my_tennis_club/mystaticfiles/mystyles.css:
body {
background-color: violet;
}
修改主模板
现在您有一个 css 文件,下一步是将此文件包含在主模板中:
打开主模板文件并添加以下内容:
my_tennis_club/members/templates/master.html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>检查设置
确保您的 settings.py 文件包含STATICFILES_DIRS 列表并引用mystaticfiles 文件夹,并且您已指定STATICFILES_ROOT 文件夹:
my_tennis_club/my_tennis_club/settings.py:
.
.
STATIC_ROOT = BASE_DIR / 'productionfiles'
STATIC_URL = 'static/'
#Add this in your settings.py file:
STATICFILES_DIRS = [
BASE_DIR / 'mystaticfiles'
]
.
.收集静态文件
每次对静态文件进行更改时,都必须运行 collectstatic 命令使更改生效:
py 管理.py collectstatic
如果你之前在项目中执行过该命令,Django 会提示你一个问题:
您已请求在目的地收集静态文件
您的设置中指定的位置:
C:\用户\你的名字\我的世界\我的网球俱乐部\生产文件
这将覆盖现有文件!
你确定你要这么做吗?
输入‘yes’继续,或输入‘no’取消:
输入“yes”。这将更新静态文件中所做的任何更改,并给出以下结果:
1 个静态文件已复制到 'C:\Users\你的名字\minverden\my_tennis_club\productionfiles',132 未修改。
现在,如果你运行该项目:
py 管理.py 运行服务器
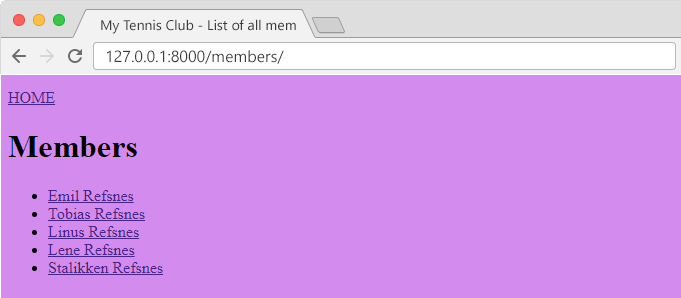
它看起来会像这样:

如果你在自己的计算机上按照所有步骤操作,你可以在自己的浏览器中看到结果:
在浏览器窗口中输入 127.0.0.1:8000/members/ 在地址栏中。
增添风格!
在上面的例子中,我们向您展示了如何将样式表包含到您的项目中。
我们最终得到了一个紫色的网页,但 CSS 能做的不仅仅是改变背景颜色。
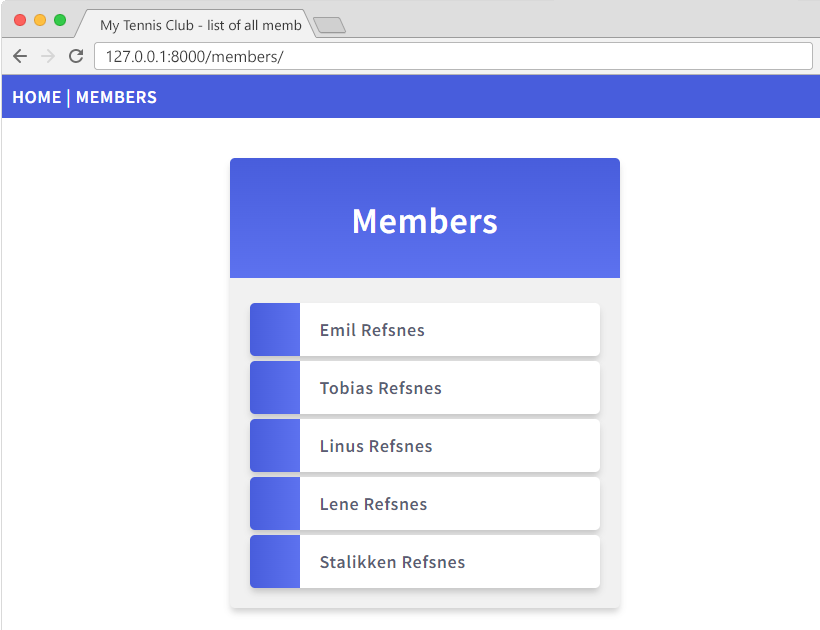
我们希望对样式进行更多改进,最终得到如下结果:

首先,替换 mystyles.css 文件如下:
my_tennis_club/mystaticfiles/mystyles.css:
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;600&display=swap');
body {
margin:0;
font: 600 18px 'Source Sans Pro', sans-serif;
letter-spacing: 0.64px;
color: #585d74;
}
.topnav {
background-color:#375BDC;
color:#ffffff;
padding:10px;
}
.topnav a:link, .topnav a:visited {
text-decoration: none;
color: #ffffff;
}
.topnav a:hover, .topnav a:active {
text-decoration: underline;
}
.mycard {
background-color: #f1f1f1;
background-image: linear-gradient(to bottom, #375BDC, #4D70EF);
background-size: 100% 120px;
background-repeat: no-repeat;
margin: 40px auto;
width: 350px;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 20px;
}
.mycard h1 {
text-align: center;
color:#ffffff;
margin:20px 0 60px 0;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
background-color: #ffffff;
background-image: linear-gradient(to right, #375BDC, #4D70EF);
background-size: 50px 60px;
background-repeat: no-repeat;
cursor: pointer;
transition: transform .25s;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 15px;
padding-left: 70px;
margin-top: 5px;
}
li:hover {
transform: scale(1.1);
}
a:link, a:visited {
color: #375BDC;
}
.main, .main h1 {
text-align:center;
color:#375BDC;
}修改模板
您还必须对模板进行一些更改:
掌握
我们希望所有页面都有相同的顶部导航,因此我们将顶部导航插入到 master.html:
my_tennis_club/members/templates/master.html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="topnav">
<a href="/">HOME</a> |
<a href="/members">MEMBERS</a>
</div>
{% block content %}
{% endblock %}
</body>
</html>成员
在 all_members.html 我们想对 HTML 代码做一些更改。
成员放在一个div元素中,链接成为具有onclick属性的列表项。
我们还想删除导航,因为它现在是主模板的一部分。
my_tennis_club/members/templates/all_members.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.id }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}细节
在 details.html 我们将把会员详细信息放在 div 元素中,并删除返回会员的链接,因为这现在是主模板中导航的一部分。
my_tennis_club/members/templates/details.html:
{% extends "master.html" %}
{% block title %}
Details about {{ mymember.firstname }} {{ mymember.lastname }}
{% endblock %}
{% block content %}
<div class="mycard">
<h1>{{ mymember.firstname }} {{ mymember.lastname }}</h1>
<p>Phone {{ mymember.phone }}</p>
<p>Member since: {{ mymember.joined_date }}</p>
</div>
{% endblock %}主要的
在里面 main.html 模板中,我们将一些 HTML 代码放入 div 元素中:
my_tennis_club/members/templates/main.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club
{% endblock %}
{% block content %}
<div class="main">
<h1>My Tennis Club</h1>
<h3>Members</h3>
<p>Check out all our <a href="members/">members</a></p>
</div>
{% endblock %}
收集静态文件
由于我们对静态做了一些更改 mystyles.css 文件,我们必须运行collectstatic 命令使更改生效:
py 管理.py collectstatic
现在,如果你运行该项目:
py 管理.py 运行服务器
您可以看到结果应该是什么样的:
或者,如果你在自己的计算机上执行了所有步骤,则可以在自己的浏览器中看到结果:
在浏览器窗口中输入 127.0.0.1:8000/members/ 在地址栏中。