Django 404(页面未找到)
找不到网页
如果您尝试访问不存在的页面(404 错误),Django 会将您引导至处理 404 错误的内置视图。
您将在本章后面学习如何自定义此视图 404,但首先,尝试请求一个不存在的页面。
在浏览器窗口中输入 127.0.0.1:8000/masfdfg/ 在地址栏中。
您将获得以下两种结果之一:
1:

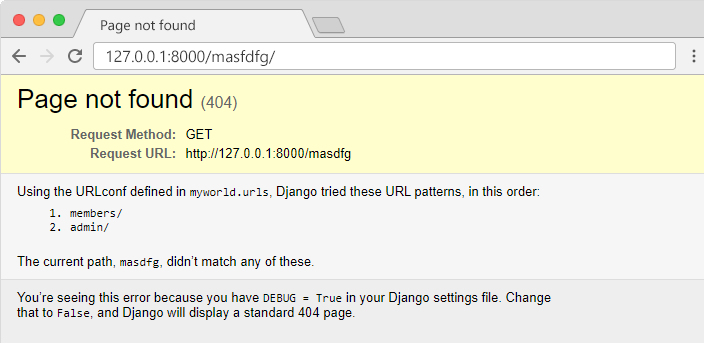
2:

如果您得到了第一个结果,您将被引导至内置的 Django 404 模板。
如果你得到第二个结果,那么 DEBUG 被设定为True 在您的设置中,您必须将其设置为False 转到 404 模板。
这是在 settings.py 文件位于项目文件夹中,在我们的例子中是my_tennis_club 文件夹,您还必须指定项目运行的主机名:
例子
将调试属性设置为 False,并允许该项目从本地主机运行:
my_tennis_club/my_tennis_club/settings.py:
.
.
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ['*']
.
.重要的: 当 DEBUG = False 时,Django 要求您指定允许此 Django 项目运行的主机。
在生产中,应该用适当的域名替换它:
ALLOWED_HOSTS = ['yourdomain.com']
在浏览器窗口中输入 127.0.0.1:8000/masfdfg/ 在地址栏中,您将获得内置的 404 模板:

自定义 404 模板
Django 将寻找一个名为 404.html 在里面templates 文件夹,并在出现404错误时显示该文件夹。
如果不存在这样的文件,Django 将显示您在上面的示例中看到的“未找到”。
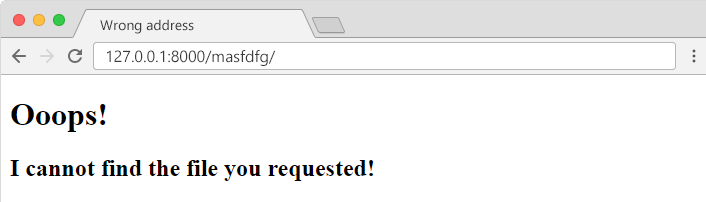
要自定义此消息,您只需在 templates 文件夹并命名404.html,并根据需要填充:
my_tennis_club/members/templates/404.html:
<!DOCTYPE html>
<html>
<title>错误的地址</title>
<body>
<h1>哎呀!</h1>
<h2>我找不到您请求的文件!</h2>
</body>
</html>
在浏览器窗口中输入 127.0.0.1:8000/masfdfg/ 在地址栏中,您将获得自定义模板404: