JavaScript HTML DOM
如需进一步帮助 HTML DOM JavaScript 可能用于描述 HTML 文档中的一些基本内容。
HTML DOM(文档对象模型/文档对象模型)
激活网站后,网络浏览器将关闭 德文献 哦对象 米模型摄影师。
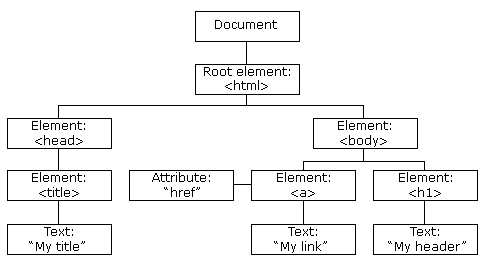
模型 HTML DOM побудована як дерево об’єктів:
HTML DOM 对象树

由于 JavaScript 的对象模型,创建动态 HTML 需要付出所有必要的努力:
- JavaScript 还支持 HTML 中的一些元素
- JavaScript 可能与 HTML 中的其他属性有关
- JavaScript 可能比 CSS 更受欢迎
- JavaScript 可监控 HTML 属性中的元素
- JavaScript 可能与 HTML 属性一起使用的新元素
- JavaScript 可能与 HTML 中的其他语言版本兼容
- JavaScript 可能成为 HTML 中新的支持语言
你知道什么
在该支持者的以下部分中,您将找到:
- 如何更改 HTML 元素
- 如何更改 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 做出反应
- 如何添加和查看 HTML 元素
什么是 DOM?
DOM 是 W3C(万维网联盟)的成员。
DOM 文档中包含以下内容:
“W3C 文档对象模型 (DOM) 是一个平台和中性语言接口,允许程序和脚本动态访问和更改文档的结构和样式。”
W3C DOM 标准分为 3 个不同的部分:
- Core DOM – 实现上述文档的模型
- XML DOM – XML 文档模板模型
- HTML DOM – HTML 文档模板模型
什么是 HTML DOM?
HTML DOM — 基础模型 об’єкта та інтерфейс програмування 对于 HTML。 文的意思是:
- HTML 主题 об’єкти
- 强大的 HTML 元素
- 方法 包含 HTML 元素的文件
- 波迪伊 包含 HTML 元素
换句话说: HTML DOM — 中心站点提供用于处理 HTML 元素的、抽象、结构和对象的服务。

