美食餐饮
如何创建网页
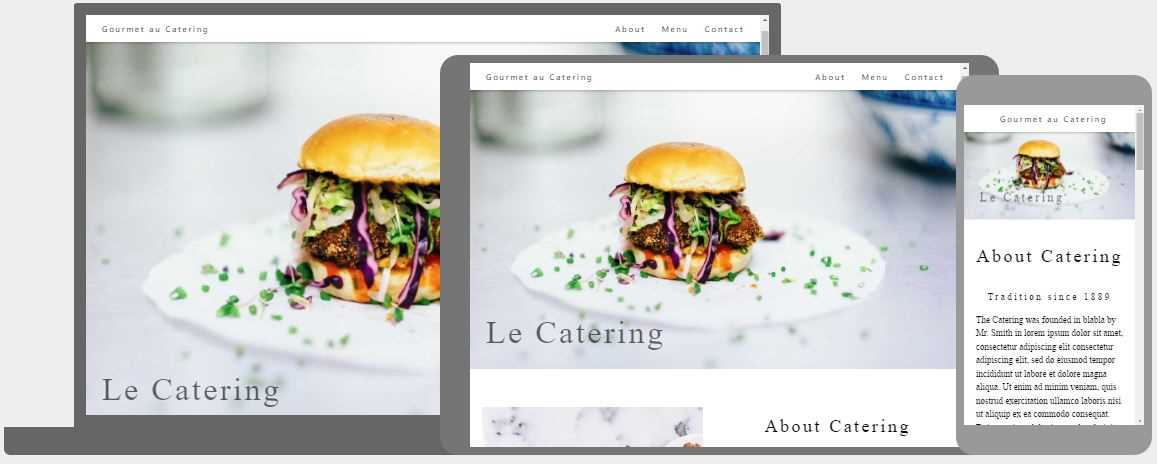
如何创建一个完全响应的网页,使其在所有设备(台式机、笔记本电脑、平板电脑和手机)上看起来都很漂亮:

创建骨架
使用与上一章相同的骨架。
另外,更改默认字体。

例子
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>餐饮</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<style>
正文 {font-family:"Times New Roman", serif}
h1,h2,h3,h4,h5,h6 {字体系列:serif;字母间距:5px}
</style>
<body>
<!-- Start Content -->
<div id="home" class="w3-content">
<!-- Image -->
<img src="img_hamburger.jpg" alt="餐饮" style="width:100%">
<!-- End Content -->
</div>
</body>
</html>
亲自尝试 »
添加导航

例子
<!-- Navigation (Sits on top) -->
<div class="w3-top w3-bar w3-white w3-padding w3-card w3-wide">
<a href="#home" class="w3-bar-item w3-button">美食餐饮</a>
<!-- Right-sided navbar links. Hide them on small screens -->
<div class="w3-right w3-hide-small">
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#menu" class="w3-bar-item w3-button">菜单</a>
<a href="#contact" class="w3-bar-item w3-button">接触</a>
</div>
</div>
亲自尝试 »
将标题包裹在图片中

例子
<!-- Image in Display Container -->
<div class=" w3-padding-top-48">
<div class="w3-display-container">
<img src="img_hamburger.jpg" alt="餐饮" style="width:100%">
<div class="w3-display-bottomleft w3-padding-small w3-opacity w3-hide-small">
<h2>乐餐饮</h2>
</div>
</div>
</div>
亲自尝试 »
添加关于
关于餐饮
自 1889 年以来的传统
该餐饮服务由史密斯先生于 blabla 创立,其使用 lorem ipsum dolor sit amet, consectetur adipiscing elit consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。
例子
<!-- About -->
<div id="about" class="w3-padding-top-64">
<div class="w3-row">
<div class="w3-half w3-padding-large w3-hide-small">
<img src="img_tablesetting2.jpg" class="w3-round w3-image w3-opacity-min" alt="桌子" style="width:100%">
</div>
<div class="w3-half w3-padding-large">
<h1 class="w3-center">关于餐饮</h1><br>
<h5 class="w3-center">自 1889 年以来的传统</h5>
<p class="w3-large">
该餐饮服务由史密斯先生于 blabla 创立,其使用 lorem ipsum dolor sit amet, consectetur adipiscing elit consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。</p>
<p class="w3-large w3-text-grey w3-hide-medium">
excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit,sed do eiusmod temporincididunt ut labore et dolore magna aliqua。</p>
</div>
</div>
</div>
亲自尝试 »
添加菜单
我们的菜单
面包篮
各式新鲜出炉的水果面包和松饼 5.50
比利时华夫饼
香草味面糊配麦芽面粉 7.50
炒鸡蛋
炒鸡蛋,烤红椒和大蒜,配葱 7.50
蓝莓煎饼
加糖浆、黄油和大量浆果 8.50

我们为任何活动提供全方位餐饮服务,无论活动规模大小。我们了解您的需求,我们将提供满足您所有需求的食物,无论是外观还是口味。请随时联系我们。
例子
<!-- Menu -->
<div id="menu" class="w3-padding-top-64">
<h1 class="w3-center">我们的菜单</h1>
<div class="w3-row">
<div class="w3-col l6 m6 w3-padding-large">
<h4>面包篮</h4>
<p class="w3-text-grey">
各式新鲜出炉的水果面包和松饼 5.50</p><br>
<h4>比利时华夫饼</h4>
<p class="w3-text-grey">
香草味面糊配麦芽面粉 7.50</p><br>
<h4>炒鸡蛋</h4>
<p class="w3-text-grey">
炒鸡蛋,烤红椒和大蒜,配葱 7.50</p><br>
<h4>蓝莓煎饼</h4>
<p class="w3-text-grey">
加糖浆、黄油和大量浆果 8.50</p>
</div>
<div class="w3-col l6 m6 w3-padding-large">
<img src="img_tablesetting.jpg" class="w3-round w3-image w3-opacity-min" alt="菜单" style="width:100%">
</div>
</div>
<div class="w3-container w3-text-grey">
<p>我们为任何活动提供全方位餐饮服务,无论活动规模大小。我们了解您的需求,我们将提供满足您所有需求的食物,无论是外观还是口味。请随时联系我们。</p>
</div>
</div>
亲自尝试 »
添加联系信息
接触
餐饮服务,42nd Living St, 43043 纽约,NY
您也可以通过电话00553123-2323或电子邮件catering@catering.com与我们联系,或者在此处向我们发送消息:

供电 w3.css
例子
<!-- Contact -->
<div id="contact" class="w3-container">
<h1>接触</h1>
<p class="w3-text-blue-grey w3-large">
<b>餐饮服务,42nd Living St, 43043 纽约,NY</b></p>
<p>您也可以通过电话00553123-2323或电子邮件catering@catering.com与我们联系,或者在此处向我们发送消息:</p>
<form action="/action_page.html" target="_blank">
<p><input class="w3-input w3-padding-16" type="text" placeholder="Name" required name="Name"></p>
<p><input class="w3-input w3-padding-16" type="number" placeholder="How many people" required name="People"></p>
<p><input class="w3-input w3-padding-16" type="datetime-local" placeholder="Date and time" required name="date" value="2020-11-16T20:00"></p>
<p><input class="w3-input w3-padding-16" type="text" placeholder="Message \ Special requirements" required name="Message"></p>
<p><button class="w3-button w3-light-grey w3-section" type="submit">发信息</button></p>
</form>
<img src="map.jpg" class="w3-image" style="width:100%">
</div>



