乐队
如何创建网页
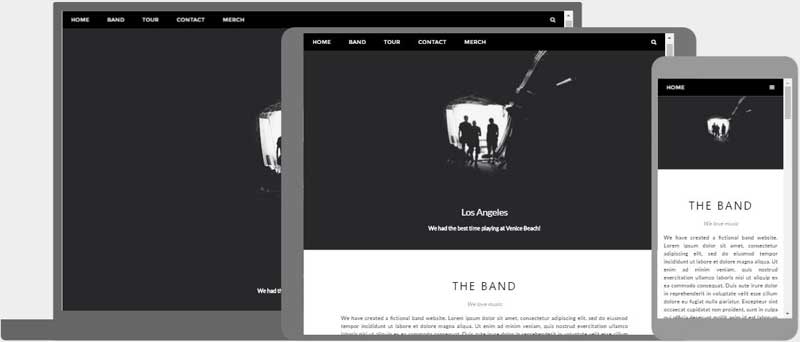
如何创建在所有设备(台式机、笔记本电脑、平板电脑和手机)上看起来都不错的完全响应的网页:

创建骨架
使用上一章的骨架。
一个简单的骨架,只有一张图片:

例子
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>乐队</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<script src="https://www.w3schools.com/lib/w3.js"></script>
<body>
<!-- Start Content -->
<div id="home" class="w3-content">
<!-- Image -->
<img src="img_la.jpg" alt="乐队" style="width:100%">
<!-- End Content -->
</div>
</body>
</html>
添加导航
添加导航栏,用于导航至主页、关于、会员和联系人。

例子
<!-- Navigation (Stays on Top) -->
<div class="w3-top w3-bar w3-black">
<a href="#home" class="w3-bar-item w3-button">家</a>
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#members" class="w3-bar-item w3-button">成员</a>
<a href="#contact" class="w3-bar-item w3-button">接触</a>
</div>
亲自尝试 »
添加幻灯片
将图像更改为附带表演。
例子
<!-- Slides -->
<img class="slides" src="../images/img_la.jpg" width="100%">
<img class="slides" src="../images/img_ny.jpg" width="100%">
<img class="slides" src="../images/img_ch.jpg" width="100%">
<script>
w3.幻灯片放映(“.幻灯片”,1500);
</script>
亲自尝试 »
添加关于
添加一些有关乐队的信息
乐队
这是我们乐队的网站。 Lorem ipsum dolor sit amet,consectetur adipiscing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。 Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat。
例子
<!-- About -->
<div id="about" class="w3-container w3-padding-32">
<h1 class="w3-center">乐队</h1>
<p>这是我们乐队的网站。 Lorem ipsum dolor sit amet,consectetur adipiscing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。 Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat。</p>
</div>
亲自尝试 »
添加乐队成员
添加每个乐队成员的照片
乐队成员

约翰

保罗

丽莎
例子
<!-- Members -->
<div id="members" class="w3-container w3-padding-32">
<div class="w3-row w3-center">
<div class="w3-third">
<img src="../images/img_bandmember.jpg" alt="名称1" style="width:60%">
</div>
<div class="w3-third">
<img src="../images/img_bandmember.jpg" alt="名称2" style="width:60%">
</div>
<div class="w3-third">
<img src="../images/img_bandmember.jpg" alt="名称3" style="width:60%">
</div>
</div>
</div>
亲自尝试 »
添加联系信息
添加联系信息和联系表格。
例子
<div id="contact" class="w3-container w3-center w3-padding-32">
<h2 class="w3-wide">接触</h2>
美国芝加哥<br>
电话: +00 151515<br>
邮箱:mail@mail.com<br>
<p class="w3-opacity w3-center"></p>
<form action="/action_page.html" target="_blank">
<input class="w3-input" type="text" placeholder="Name" required name="Name">
<input class="w3-input" type="text" placeholder="Email" required name="Email">
<input class="w3-input" type="text" placeholder="Message" required name="Message">
<br>
<button class="w3-button w3-black" type="submit">发送</button>
</form>
<img src="map.jpg" class="w3-image" style="width:100%">
</div>
亲自尝试 »
全部尝试 »