GitHub 页面。 创建一个网站
在这个统计中:
- 为您的网站创建存储库
- 创建您的网站
- 未来的日子
- 进一步阅读
您可以为新的或明显的存储库创建 GitHub Pages 网站。
为您的网站创建存储库
您可以为您的站点创建存储库或选择现有存储库。
如果要为存储库创建 GitHub Pages 站点,且存储库中并非所有文件都与该站点关联,则可以为站点设置发布计划。 例如,您可以创建一个特殊文件夹来存储站点的输出文件,也可以自定义 GitHub Actions 工作流程来创建和组织站点的输出文件。
通过使用 GitHub Free,您可以免费、安全地复制和发布您的代码。
如果您想在自己的存储库中创建站点,请转到“创建站点”部分。
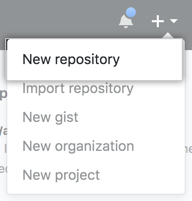
- 在任何页面的右上角,从下拉菜单中向下滚动并选择“新存储库”。
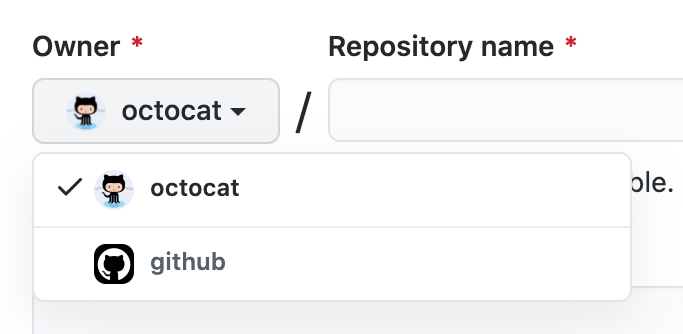
- 浏览“所有者”下拉菜单,然后选择将作为痉挛主人的云帐户。
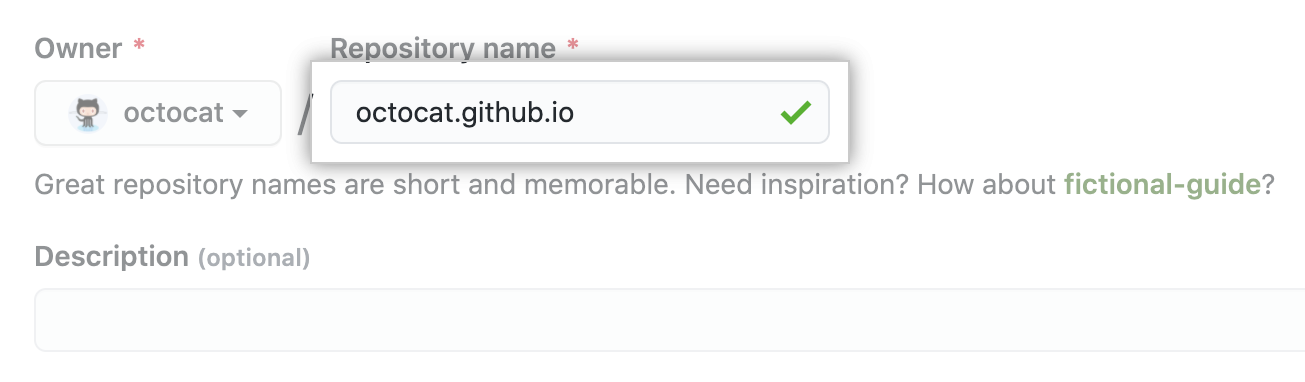
- 输入存储库的名称和附加说明。 如果您为 koristuvach 或组织创建网站,则您的存储库的名称是有罪的 <user>.github.io або <organization>.github.io 。 如果你的记者或组织负责撰写伟大的文学作品,那么写小文学作品就是你的错。 附加信息在分部”关于 GitHub 页面".
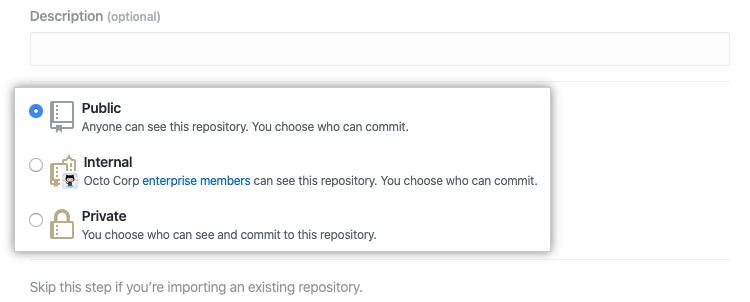
- 选择存储库的可见性(公共、内部、私有)。 附加信息在该部门 “关于存储库” 在 GitHub 网站上。
- 复制“使用 README 初始化此存储库”(“Ініціалізувати це сховище за допомогою файлу README”)。
- 单击“创建存储库”按钮。






创建您的网站
首先,您可以使用 GitHub 上您网站的存储库创建自己的网站。 如果您不是在原始存储库中创建站点,则 div. “为您的网站创建存储库”.
- 在 GitHub 上,转到您网站上的存储库。
- 不管你信不信,因为这份出版物你想成为一名维科主义者。 要查看其他信息,请查看 部分 “为您的 GitHub Pages 站点自定义出版物”.
- 查看此网站的所有照片。 GitHub Pages 页面包含 index.html、index.md 和 README.md 等文件,以及网站根目录下的 README.md 文件。
如果您的发布文件夹是一个文件夹,则输入文件将位于输出文件夹的顶层,靠近输出文件夹。 例如,由于您的发布目的是主文件夹中的 /docs 文件夹,因此您的文件将位于 /docs 文件夹中,名称为 main。
作为发布过程的一部分,GitHub Actions 工作流程(您正在刻录的工件)可以将文件放置在工件顶层的输入上。 您可以选择让 GitHub Actions 工作流程在添加工作流程时将文件生成到输入,而不是将文件添加到节点的输入。
- 简化您的出版物。 要查看其他信息,请查看 部分 “为您的 GitHub Pages 站点自定义出版物”.
- 单击您的节点名称下方 设置 (调整)。

- 在面板的“代码和自动化”部分中,单击 页面 (“斯托林基”)。
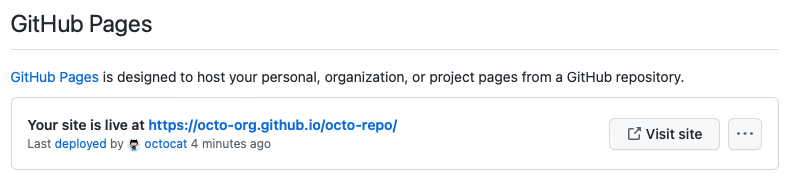
- 要查看已发布的站点,请单击“GitHub Pages”部分 访问网站 (“查看网站”)。
 笔记。 将更改推送到 GitHub 后,将更改发布到您的网站最多可能需要 10 小时。 如果一小时后您没有在浏览器中看到 GitHub Pages 网站上出现的更改,请查看向 GitHub Pages 网站推荐 Jekyll.
笔记。 将更改推送到 GitHub 后,将更改发布到您的网站最多可能需要 10 小时。 如果一小时后您没有在浏览器中看到 GitHub Pages 网站上出现的更改,请查看向 GitHub Pages 网站推荐 Jekyll. - 您的 GitHub Pages 站点是使用 GitHub Actions 工作流程创建和启动的。 附加信息在该部门 “重温 Vikonannya 工作流程日志”.
笔记。 GitHub Actions 对公共存储库免费。 私人和内部存储库均需收费,超出每月免费限额。 附加信息在该部门“资源交换、球拍安装和管理”.
未来的日子
您可能已经访问了该网站,并创建了新的品牌。 本网站内容已发布在此杂志的目录中,因此仅作为参考。 此外,本网站还提供了 gh-pages 页面,并在 gh-pages 页面提供了新的页面,/about/contact-us.md,页面内容由 gh-pages 提供 https://<user> .github.io/<repository> /about/contact-us.html。
您还可以添加主题以使您的网站焕然一新。 附加信息在该部门 “关于 GitHub Pages 和 Jekyll 社区的最后一个问题”.
要进一步自定义您的网站,您可以使用 Jekyll,这是一个由 GitHub 页面提供支持的静态网站生成器。 附加信息在该部门 “关于 GitHub Pages 和 Jekyll”.

