ChatGPT-3.5 编码
使用 ChatGPT-3.5 编写代码
使用ChatGPT-3.5编写代码就像有一位经验丰富的程序员在帮助您。
如果您知道如何询问,ChatGPT 可以为您节省大量编码时间!
定义任务
在使用生成式人工智能来帮助您之前,请为您的代码设定一个明确的目标。
示例目标:
- 创建特定函数
- 调试现有代码
一般来说,使用生成式人工智能时清晰度和上下文很重要,但在使用它们编写代码时,清晰度和上下文就更为重要!
例如,写“创建一个函数,倒数到下一个星期六的天数和小时数。”而不是“编写代码来查找最近的星期六”
选择编程语言
为了更加具体,请指定您需要的编程语言。
如果你不确定要使用哪种编程语言,可以询问 ChatGPT:
例子
出现以下提示:
我应该使用哪种编程语言来为网页创建下周六的倒计时?
ChatGPT-3.5 的响应可能是:

要为网页创建下周六的倒计时,您可以使用 JavaScript,这是一种广泛用于 Web 开发的编程语言。JavaScript 具有内置功能和库,非常适合创建交互式动态网页。
现在我们可以进一步明确我们的任务:“创建一个 JavaScript 函数,倒数到下一个星期六的天数和小时数。”
向 ChatGPT 寻求帮助
现在,我们可以使用 ChatGPT 来编写代码。
假设您有以下网页:
例子
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>周末仅<span id="weekend_coundown"></span>现在起!</p>
</body>
</html>
亲自尝试 »
让 ChatGPT 编写代码:
例子
出现以下提示:
对于以下网页:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>周末仅<span id="weekend_coundown"></span>现在起!</p>
</body>
</html>
创建一个 JavaScript 函数,倒数到下一个星期六的天数和小时数。
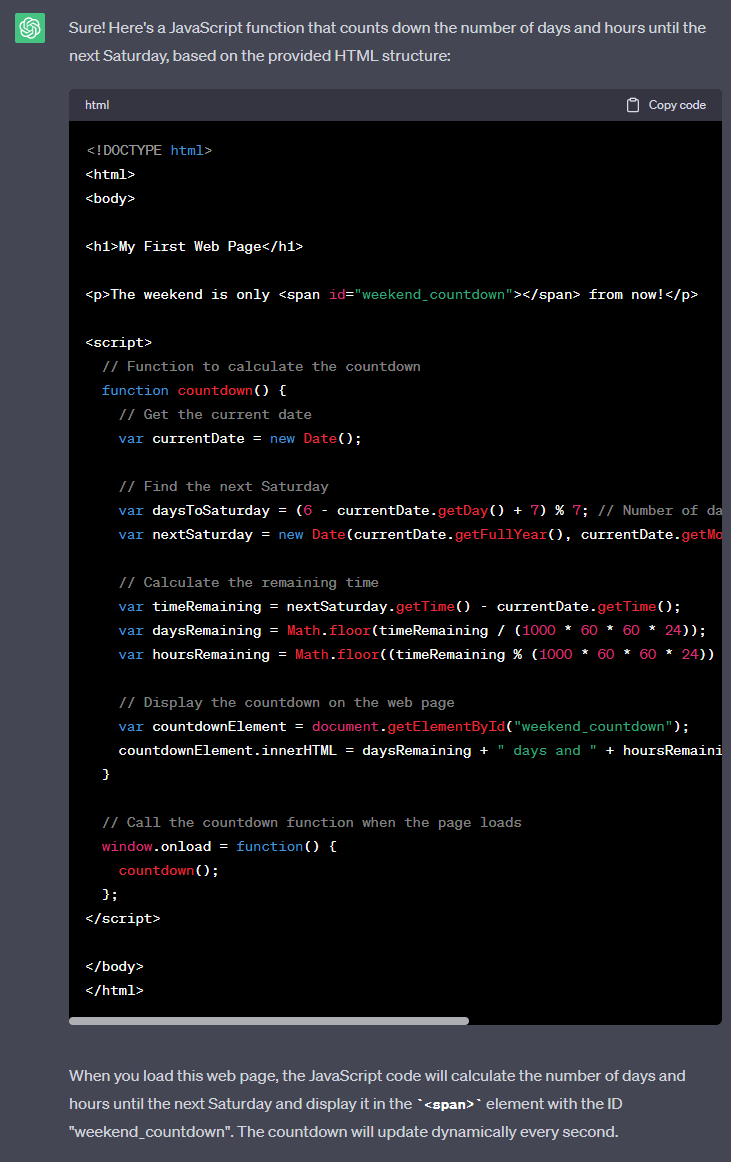
ChatGPT-3.5 的响应可能是:

然后测试一下:
例子
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个网页</h1>
<p>周末仅<span id="weekend_countdown"></span>现在起!</p>
<script>
// 计算倒计时的函数
函数倒计时(){
// 获取当前日期
var currentDate = new Date();
// 查找下一个星期六
var daysToSaturday = (6 - currentDate.getDay() + 7) % 7; // 距离下一个星期六还有多少天
var nextSaturday = new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate() + daysToSaturday);
// 计算剩余时间
var timeRemaining = nextSaturday.getTime() - currentDate.getTime();
var daysRemaining = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
var hoursRemaining = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
// 在网页上显示倒计时
var countdownElement = document.getElementById("周末倒计时");
countdownElement.innerHTML = daysRemaining + " 天和 " + hoursRemaining + " 小时";
}
// 页面加载时调用倒计时函数
窗口.onload = 函数(){
倒数();
};
</script>
</body>
</html>
亲自尝试 »
有用!
迭代和开发
您可以继续使用 ChatGPT 来改进您的代码:
例子
出现以下提示:
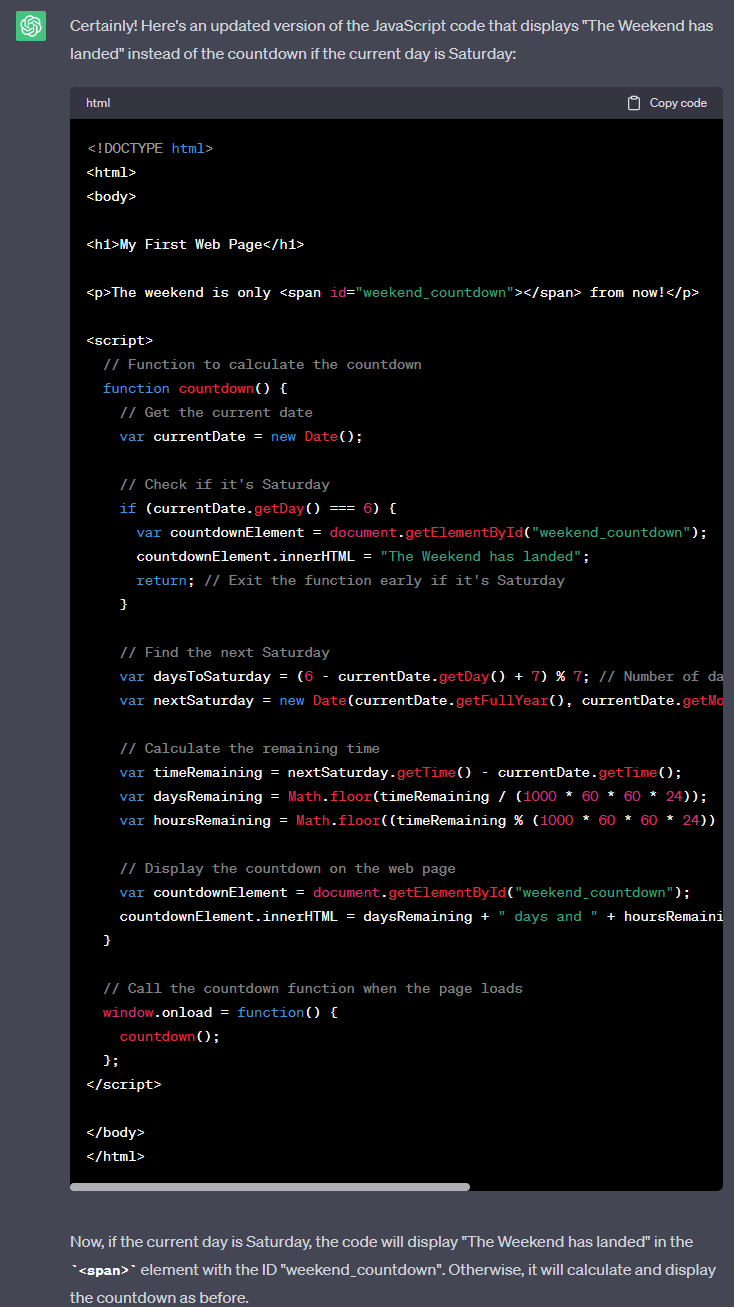
如果当天是星期六,则添加代码以显示“周末已到”,而不是倒计时
ChatGPT-3.5 的响应可能是: