Bootstrap 3 教程
Bootstrap 是最流行的 HTML、CSS 和 JavaScript 框架,用于开发响应式、移动优先的网站。
Bootstrap 完全免费下载和使用!
亲自尝试示例
本 Bootstrap 教程包含数百个 Bootstrap 示例。
使用我们的在线编辑器,您可以编辑代码,然后单击按钮查看结果。

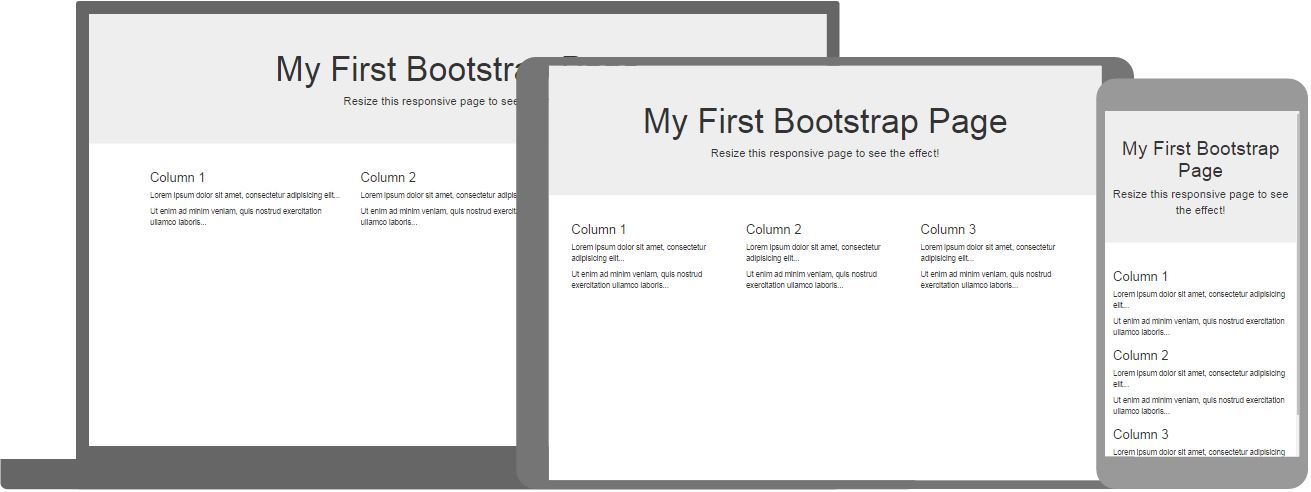
Bootstrap 示例
<div class="jumbotron text-center">
<h1>我的第一个 Bootstrap 页面</h1>
<p>调整此响应页面的大小来查看效果!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>第 1 列</h3>
<p>Lorem ipsum 痛苦..</p>
</div>
<div class="col-sm-4">
<h3>第 2 列</h3>
<p>Lorem ipsum 痛苦..</p>
</div>
<div class="col-sm-4">
<h3>第 3 列</h3>
<p>Lorem ipsum 痛苦..</p>
</div>
</div>
</div>
亲自尝试 »单击“亲自尝试”按钮来查看其工作原理。
引导练习
Bootstrap 测验
在 W3Schools 测试您的 Bootstrap 技能!
Bootstrap 参考
在 W3Schools 您将找到所有 CSS 类、组件和 JavaScript 插件的完整 Bootstrap 参考 - 全部带有“自己尝试”示例:
Bootstrap 主题/模板
我们制作了一些 Bootstrap 模板供您试用。它们完全免费使用:
Bootstrap 5 与 Bootstrap 3 和 4
本教程遵循 Bootstrap 3,于 2013 年发布。但是,我们也涵盖了较新的版本; Bootstrap 4(2018 年发布) 和Bootstrap 5(2021 年发布).
Bootstrap 5 是最新版本的引导;具有新组件、更快的样式表、更灵敏等。它支持所有主流浏览器和平台的最新稳定版本。但是,不支持 Internet Explorer 11 及以下版本。
Bootstrap 5 与 Bootstrap 3 & 4 之间的主要区别在于,Bootstrap 5 已切换到 JavaScript 代替jQuery.
笔记: Bootstrap 3 和Bootstrap 4 团队仍支持修复关键错误和更改文档,继续使用它们是完全安全的。但是,不会添加新功能。
你可知道?
W3.CSS 是 Bootstrap 的绝佳替代品。
W3.CSS 更小、更快、更易于使用。
如果您想学习 W3.CSS,请访问我们的 W3.CSS 教程.